Personalização do ambiente Skore
Neste artigo, vamos te ensinar a:
- Alterar a capa de conteúdos;
- Alterar a capa de seções;
- Alterar a capa de espaços;
- Alterar a cor principal do ambiente;
- Alterar as imagens do e-mail de convite e de novidades;
- Tudo sobre customizações.
É claro que o conteúdo inserido é parte fundamental de uma plataforma bem estruturada. Entretanto, esse não é o único fator importante para cativar seu usuário.
A personalização do ambiente pode garantir maior interesse do estudante ao visualizar seus conteúdos. Então... que tal aprender alguns métodos para deixar seu ambiente super show? Então vamos nessa... :)
Bem, a primeira coisa importante é entender quais são as divisões para o seu conteúdo. No Skore nós os dividimos em Grupo, Espaço, Seção e Conteúdo.
O conteúdo, como o nome já diz, é o conteúdo propriamente dito, podendo ser um link, um arquivo armazenado no seu computador, um exame, etc. A seção é um conjunto de conteúdos organizados por segmento ou assunto. O espaço é composto por várias seções com diferentes temas. E, por fim, um grupo é constituído por diferentes espaços relacionados.
Analogamente, podemos pensar em uma biblioteca, onde o Grupo seria o corredor de 'Aventura', o Espaço seria uma estante de 'Fantasia', a seção seria a prateleira 'J. K. Rowling' e o conteúdo, o livro 'Harry Potter e a Pedra Filosofal' propriamente dito.
Entenderam? Ótimo!
Depois de incluir todo o conteúdo que desejar e organizar em seus respectivos lugares, vamos iniciar a personalização de fato.
Capa de conteúdo
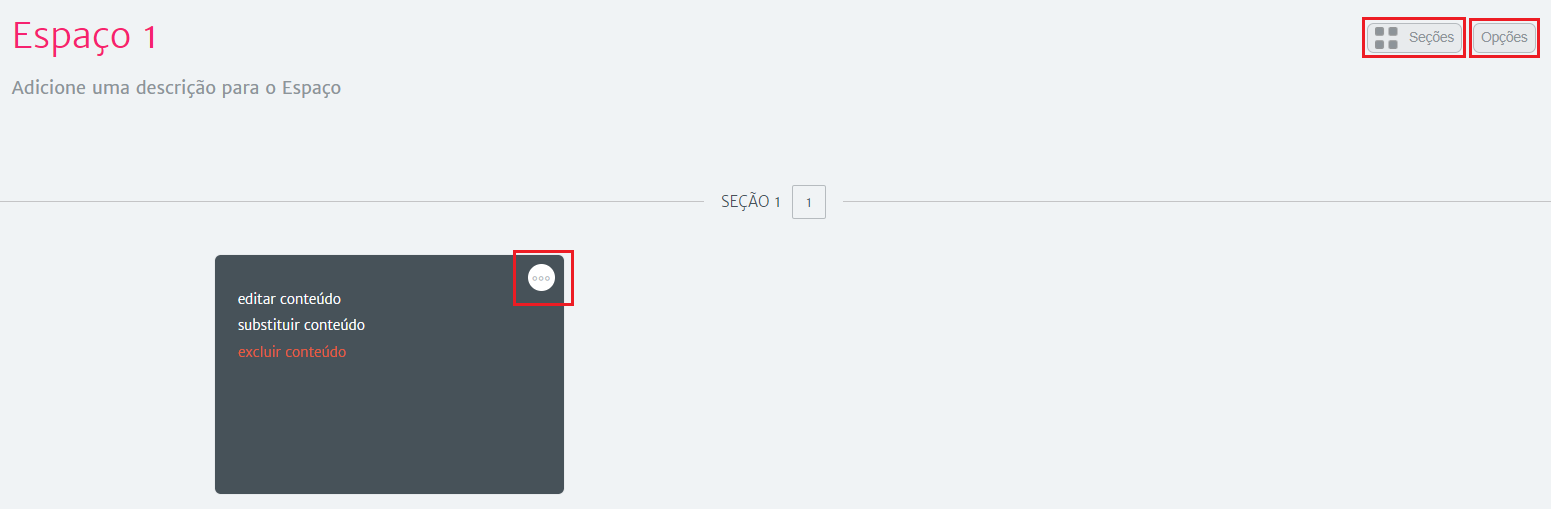
No Skore admin, você pode editar o conteúdo já adicionado. Basta selecionar o espaço desejado na sidebar, ir para a seção correspondente e, dentro dela, o conteúdo que deseja modificar.
Ao clicar no ícone de opções (...) na canto superior direito do card de conteúdo, podemos editar ou excluir o conteúdo em questão:

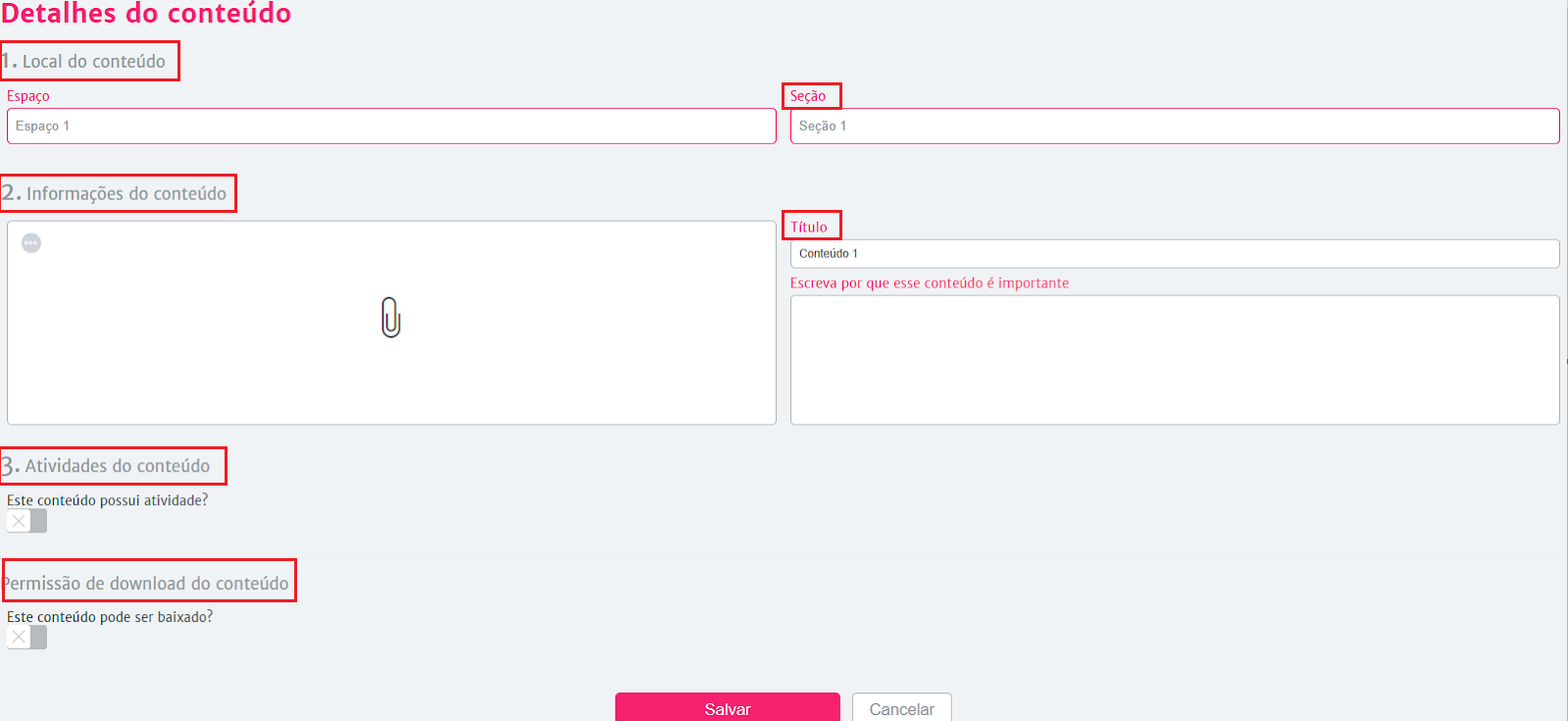
Como mostra a imagem acima, podemos editar, substituir ou excluir o conteúdo e, ao clicar em editar conteúdo, nos deparamos com essa página:

Em Local do conteúdo, nós podemos alterar o espaço e a seção em que ele se encontra.
Em Informações do conteúdo, ao clicar nos pontinhos à esquerda, podemos incluir uma imagem ou excluir a atual - Atenção: o tamanho ideal da imagem a ser inserida é 320 x 120px.
Em Título, nós podemos alterar o nome do conteúdo e, logo abaixo, podemos escrever uma descrição.
Nos tópicos 3 e 4, podemos inserir uma atividade no próprio conteúdo e autorizar ou não o download.
Super fácil né?
Capa de seção
Agora, vamos falar de seções...
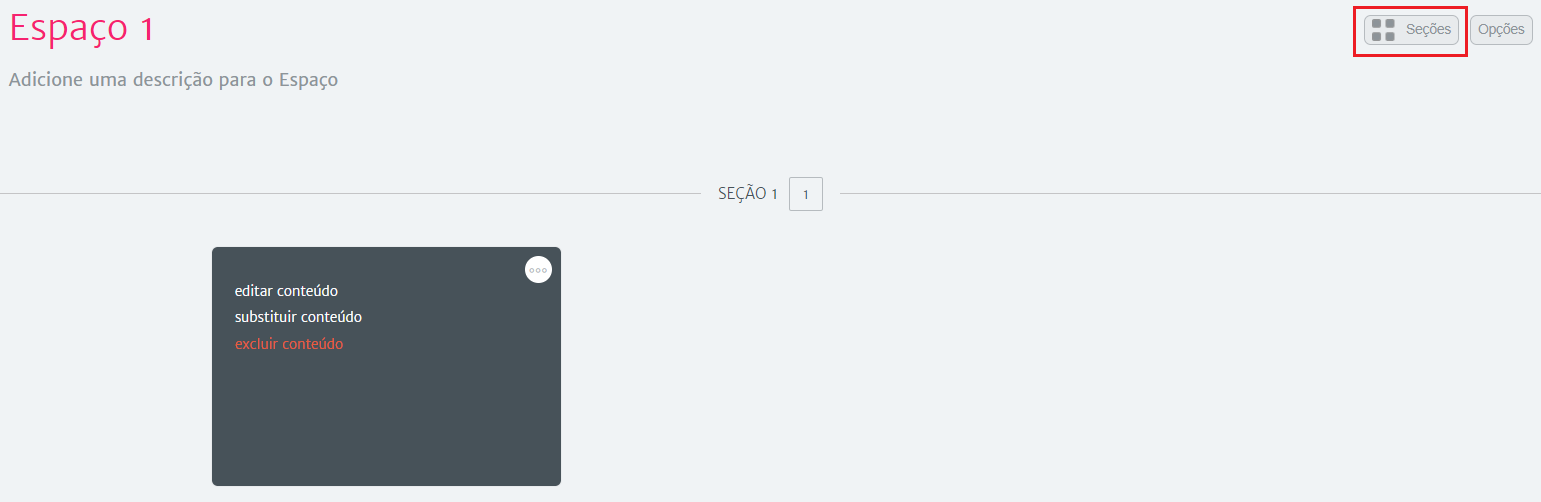
Para iniciar as mudanças aqui, primeiro é preciso mudar a visualização para Guia de Assuntos. Basta clicar em Seções, conforme a imagem a seguir, e selecionar a opção Guia de Assuntos.

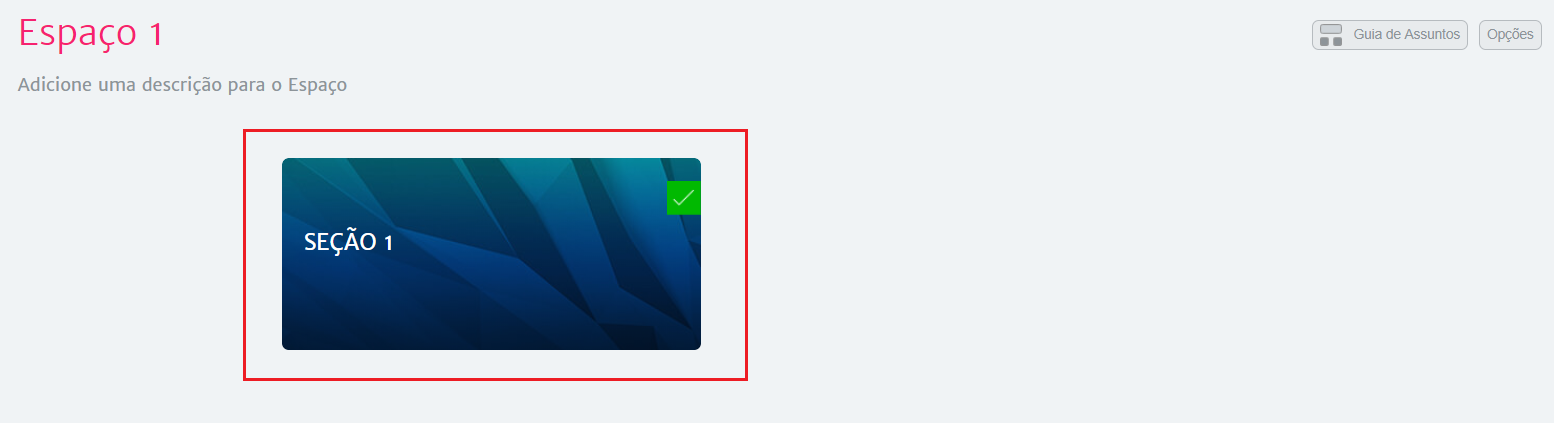
Selecione a seção que deseja modificar...

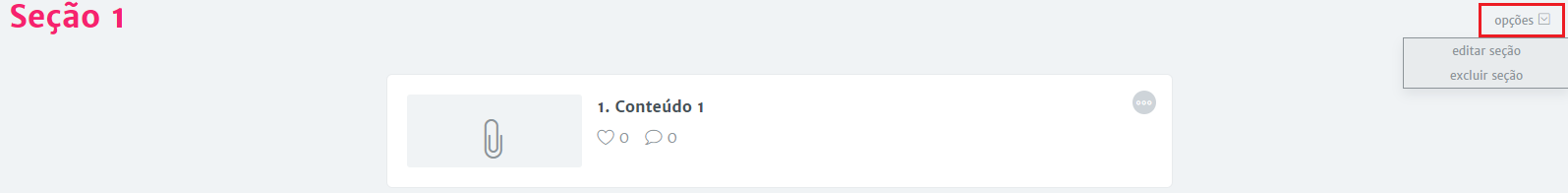
Ao clicar na seção, você vai ver essa página:

Para editar ou excluir uma seção basta clicar em opções, como mostramos acima.
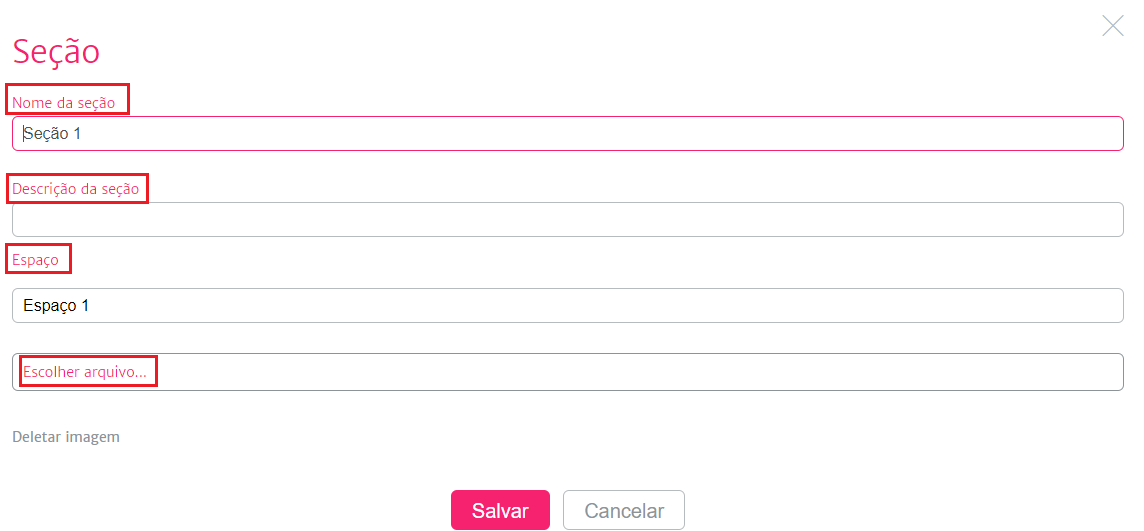
Ao selecionar editar seção, vemos essa página:

Nela nós podemos alterar o nome, adicionar ou alterar uma descrição, colocar a seção dentro de outro espaço e adicionar/modificar/excluir a imagem da seção. O ideal é que essa imagem tenha tamanho 680 x 240px.
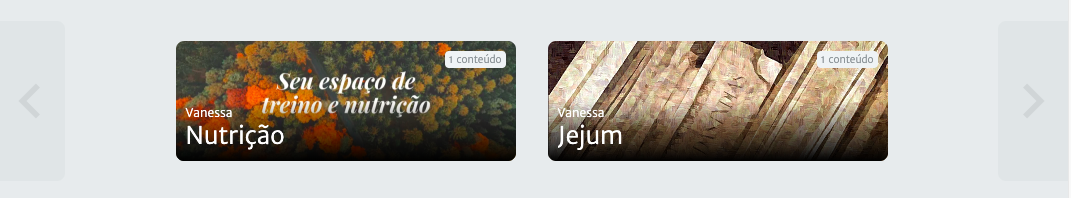
Ah, se na sua page as seções estiverem listadas em blocos, elas vão aparecer assim com as imagens que você inserir:

Capa de espaço
Vamos falar de espaço agora, que tal?
Bem, os espaços são editados de um jeitinho diferente.
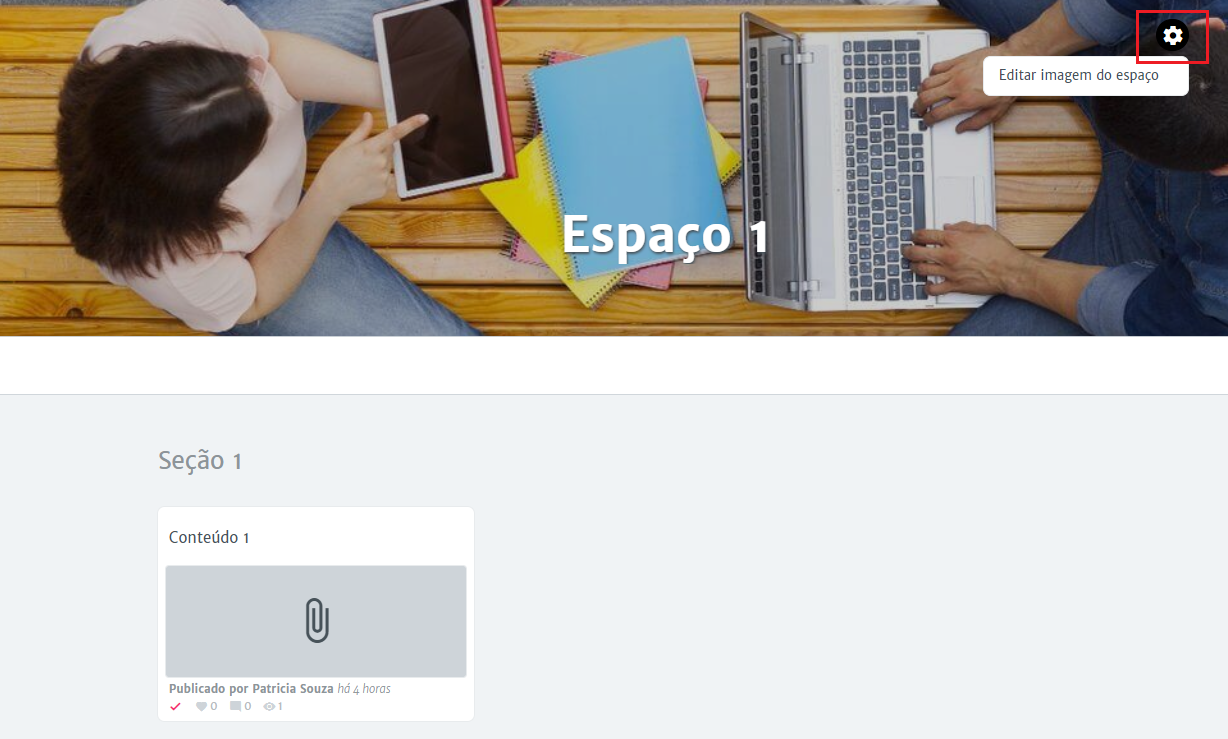
O primeiro passo é clicar em Experimente o Skore para estudantes na sidebar. Depois disso, vá para o espaço que deseja editar. Você vai se deparar com a tela abaixo. Aqui, você pode clicar no ícone de engrenagem no canto superior direito e então clicar em Editar imagem do espaço:

E você pode escolher entre as imagens sugeridas pela plataforma ou fazer upload da imagem que deseja ter como capa do seu espaço. A imagem deve ter 1920 x 720px.
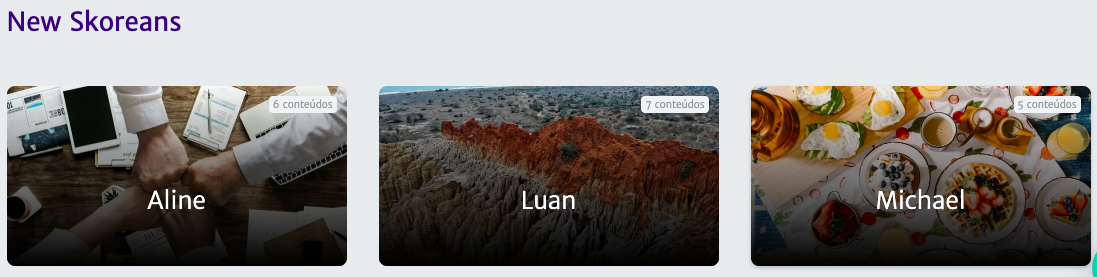
E a imagem que você escolher como testeira do espaço será a mesma que vai aparecer na sua page se você tiver um bloco listando espaços:

Simples né?!
E os grupos? Bem, os grupos são apenas agrupamentos de espaços e, por isso, não há nada que possa ser modificado ou personalizado nos grupos.
Agora, vamos começar a outra parte da personalização...
Outras customizações
Primeiro nós voltamos à área do admin clicando em Go to Admin, na sidebar.

Vamos então para Configurações:

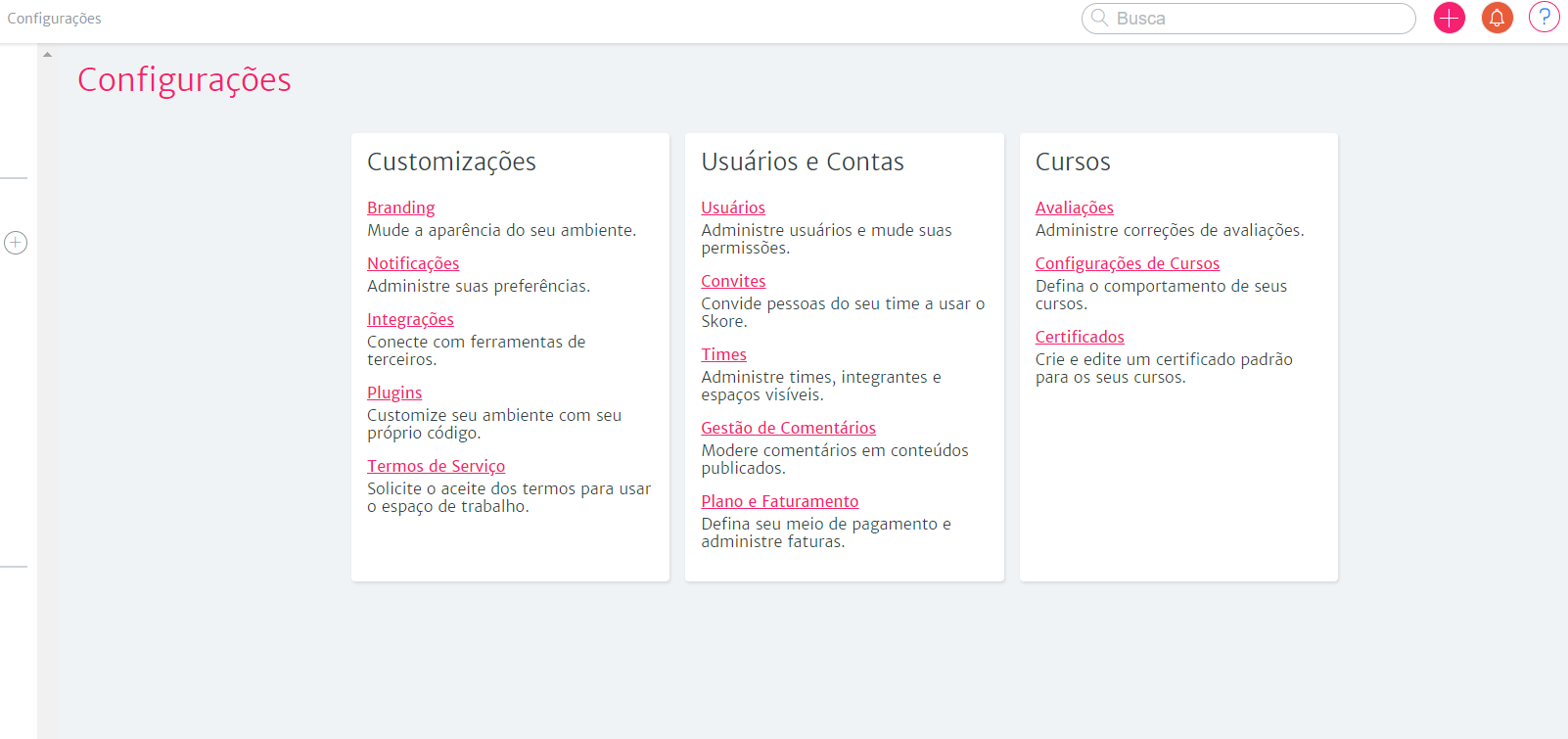
Você vai se deparar com essa página:

É aqui que você vai poder definir mais algumas coisinhas...
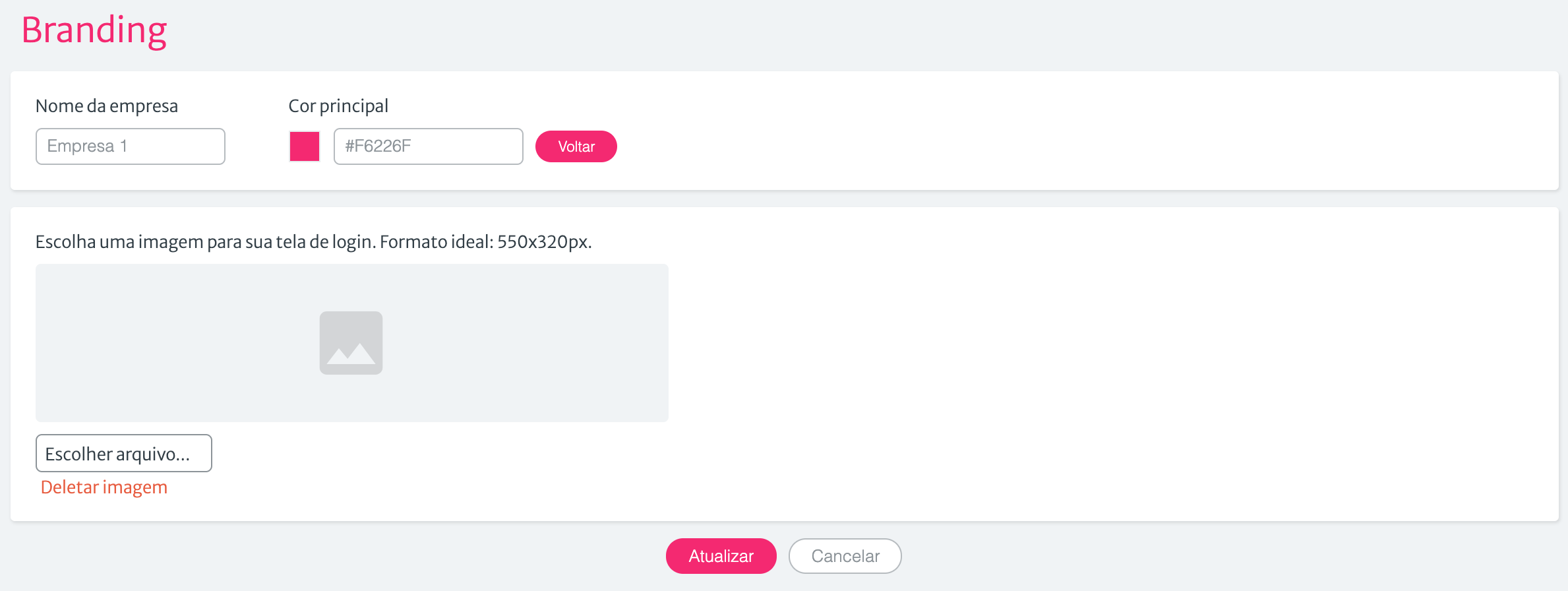
Clicando em Branding nós poderemos configurar a cor principal de nosso espaço, além da imagen para a tela de login (550 x 320px). Basta clicar em Escolher arquivo e selecionar a imagem desejada.

Ao final, basta clicar em Atualizar.
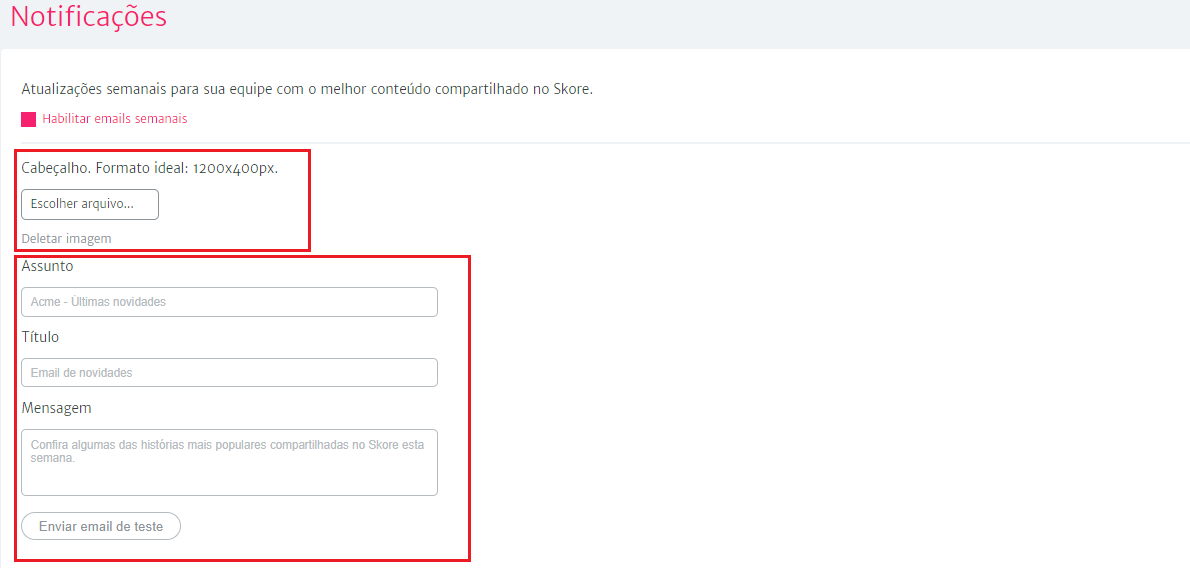
Ainda nas configurações, ao acessar Notificações (logo abaixo de Branding), você pode:
- Habilitar ou desabilitar o envio de e-mails de novidades semanais;
- Inserir uma imagem de cabeçalho nesse e-mail (formato ideal: 564 x 190px);
- Customizar o assunto, título e descrição desse e-mail;
- Enviar e-mails de teste;
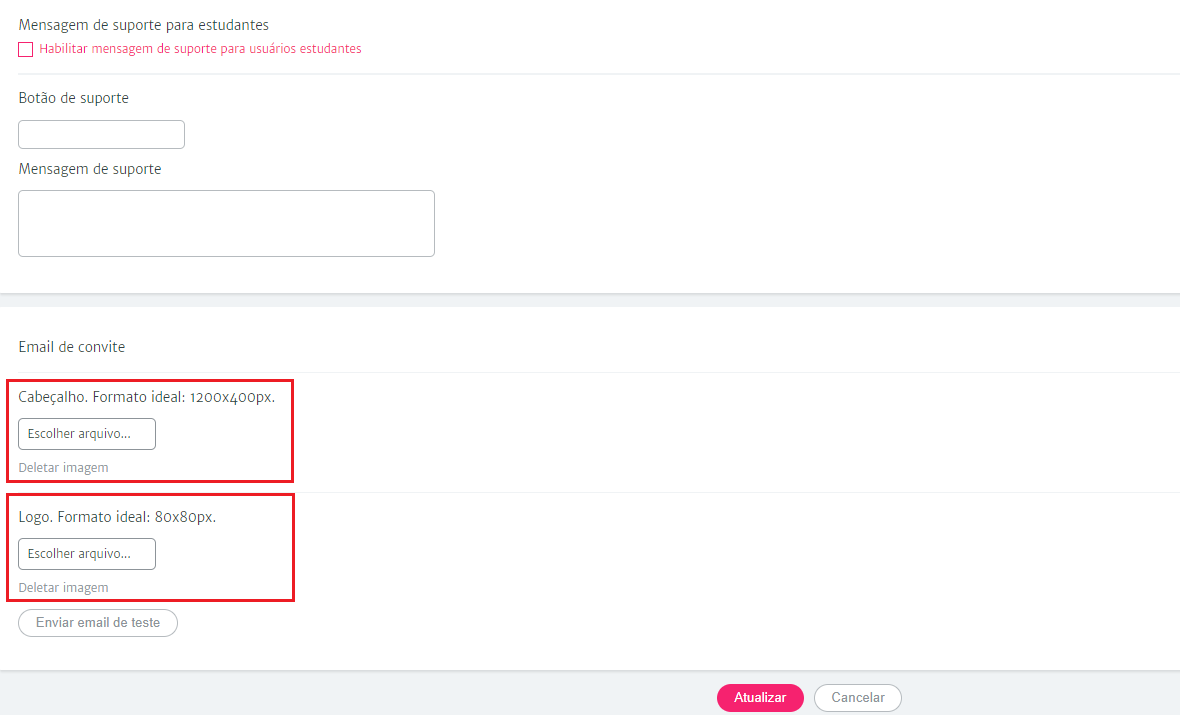
- Customizar o e-mail de convite, inserindo uma imagem no cabeçalho e uma imagem no logo.


Quando habilitados, os e-mails semanais são enviados pela plataforma toda semana, às quintas-feiras, trazendo ao usuário alguma novidade sobre conteúdos recém adicionados. Este texto é personalizável.
Já no convite, é possível alterar somente o cabeçalho e o logo, adicionando uma imagem. O texto, propriamente dito, não é editável.
E, ainda em Configurações, na seção Customizações, você pode:

- Fazer integrações com o Skore (como, por exemplo, a integração com o Slack);
- Customizar seu ambiente com um código próprio, através dos Plugins:

- Solicitar o aceite dos Termos de Serviço que você mesmo cria e que os usuários devem aceitar para poder utilizar a plataforma:

Bem fácil, né?!
Em caso de dúvidas, peça nossa ajuda.
