Como adicionar conteúdo: HTML5
O que é: HTML5
Um conteúdo do tipo HTML5 refere-se a materiais educacionais desenvolvidos com a tecnologia HTML5, que permite criar experiências de aprendizagem interativas, multimídia e compatíveis com diversos dispositivos (como computadores, tablets e celulares).
Esse tipo de conteúdo pode incluir vídeos, áudios, animações, quizzes, jogos educacionais e simulações, promovendo uma aprendizagem mais dinâmica e envolvente.
Conteúdos HTML5 se adaptam automaticamente ao tamanho da tela do usuário, garantindo uma boa experiência em diferentes dispositivos. Não é necessário instalar plugins ou programas adicionais. O conteúdo é carregado diretamente no navegador, como o Google Chrome, Firefox ou Safari.
Como adicionar
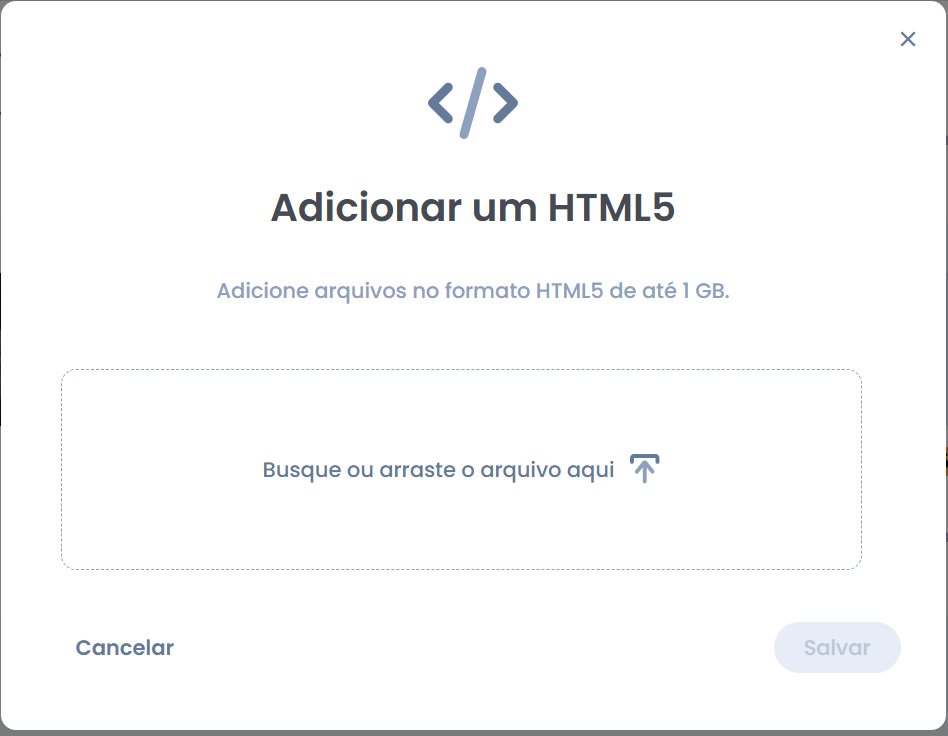
Um conteúdo HTML5 é constituído por vários arquivos, portanto, esses arquivos devem estar todos em uma única pasta zipada (.zip), ok?
Uma vez que você tiver a pasta zipada em seu computador, basta inseri-la via upload no Learning.rocks.
Para fazer isso, é necessário seguir o passo a passo:
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Biblioteca;
- Procure pelo Espaço no qual deseja criar o conteúdo e acesse;
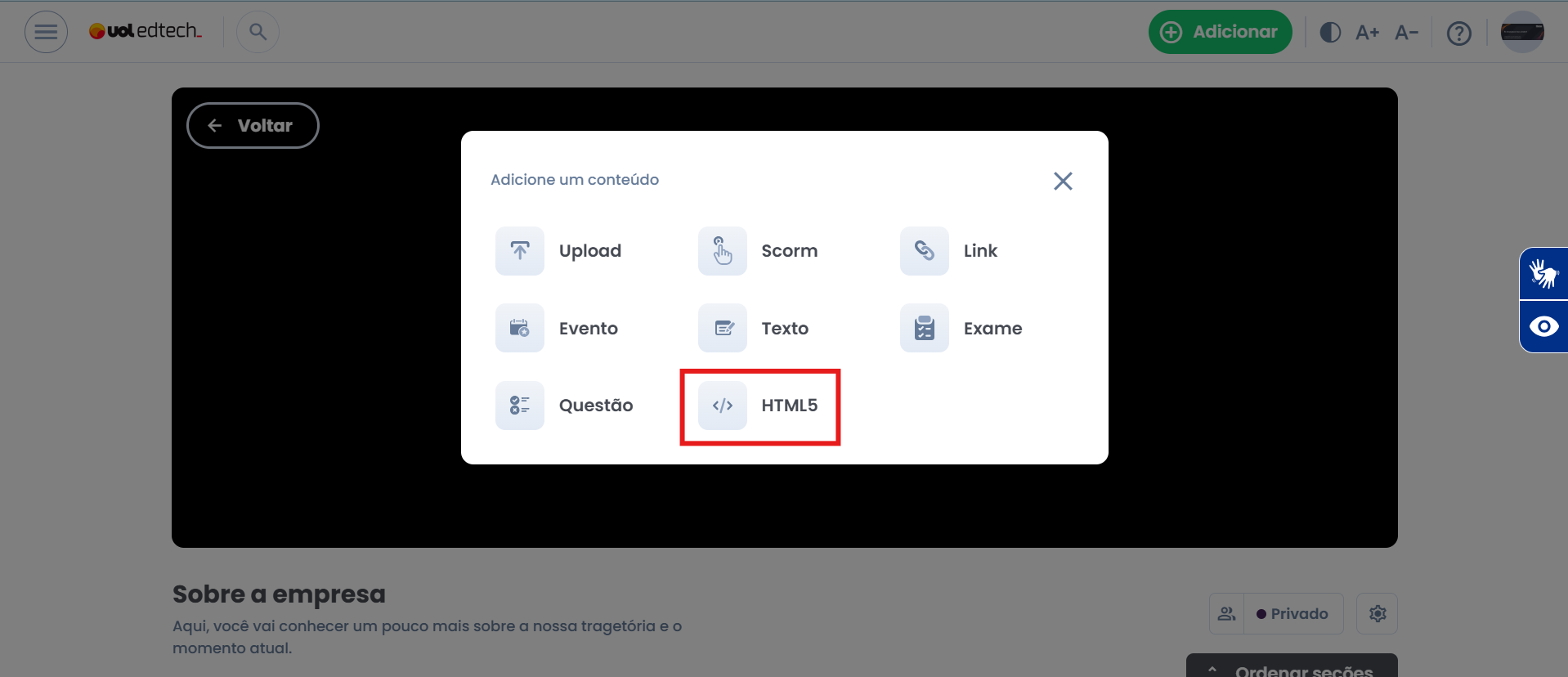
- Selecione a opção Novo conteúdo + no canto superior direito e selecione HTML5;

- Prossiga com a adição de conteúdo HTML5 normalmente.
Existem outros dois caminhos para criação de conteúdos na plataforma:
1: Você também consegue criar o conteúdo a partir da página Biblioteca, basta você clicar em Adicionar+, escolher HTML5 e seguir a partir do passo 3.
2: Utilizando o botão + que fica no canto superior direito da tela (ao lado do botão de ajuda). Basta você clicar no botão, escolher HTML5 e seguir a partir do passo 3.
Pontos importantes
- Conteúdos do tipo HTML5 inseridos em missões terão apenas o controle de consumo "Apenas acesso" disponível.
- Se a sua empresa também incentiva o uso do Aplicativo Learning.rocks, é importante se certificar que o HTML5 será gerado responsivo para a tela de celular - desde a criação e desenvolvimento dele!
Como substituir
Substituir um conteúdo significa sobrepor com uma nova versão do Scorm.
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Biblioteca;
- Localize o conteúdo desejado, clique no icone ⋯ no card e selecione Substituir conteúdo;
- Será apresentado um modal para upload do novo arquivo:

- Na tela seguinte você poderá editar o título, imagem, descrição, espaço e a seção.
- Agora, basta clicar em Salvar para que o conteúdo seja substituído.

