Área de Gestão: Aparência
Branding: Aparência
O Learning.rocks oferece algumas possibilidades de personalização para que o seu ambiente fique o mais próximo possível do branding da sua empresa.
Aqui falaremos sobre como alterar a cor e adicionar um nome para o ambiente da empresa, como adicionar uma imagem incrível para a logo e o favicon, como acrescentar imagens para as páginas de login da Web e Mobile.
Primeiramente, para acessar a página Aparência, siga este fluxo:
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em 💼 Área de Gestão;
- Na página Área de Gestão, procure pelo card Aparência, na seção de Branding;
- Clique no botão Acessar.
Continue lendo o Artigo para entender melhor as personalizações. E não se esqueça de clicar no botão Salvar, no fim da página, para salvar as edições feitas.
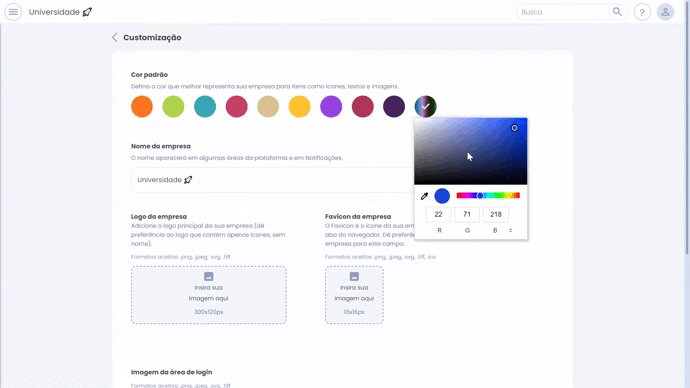
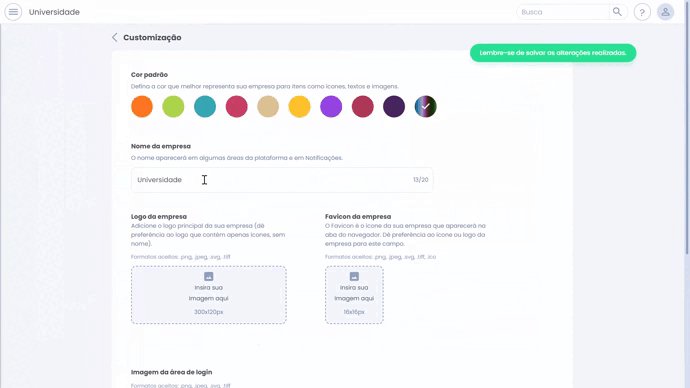
Como configurar a cor padrão e o nome da empresa
- Em Cor padrão, digite ou escolha a cor no padrão Hexadecimal referente ao branding da sua empresa;
Essa cor aparecerá principalmente nos botões e outros itens clicáveis, assim como alguns títulos (por exemplo: título dos blocos das Pages).
- No campo Nome da empresa, digite o nome escolhido para o ambiente. Para adicionar emojis 🌎, basta clicar no botão direito do mouse, depois clicar Emojis;
Esse nome aparecerá logo ao lado do ícone ≣ Menu e também será utilizado em alguns e-mails, como, por exemplo, o E-mail Convite que é enviado para o usuário.
Lembre-se de que o Learning.rocks não fará uma tradução desse nome caso o usuário altere o idioma do seu perfil no Learning.rocks.


Como configurar o logo e o favicon da empresa
- Em Logo da empresa, insira uma imagem que será utilizada como nome da empresa - ou seja, se você inserir uma imagem, ela ocupará a área que configurada em Nome da empresa.
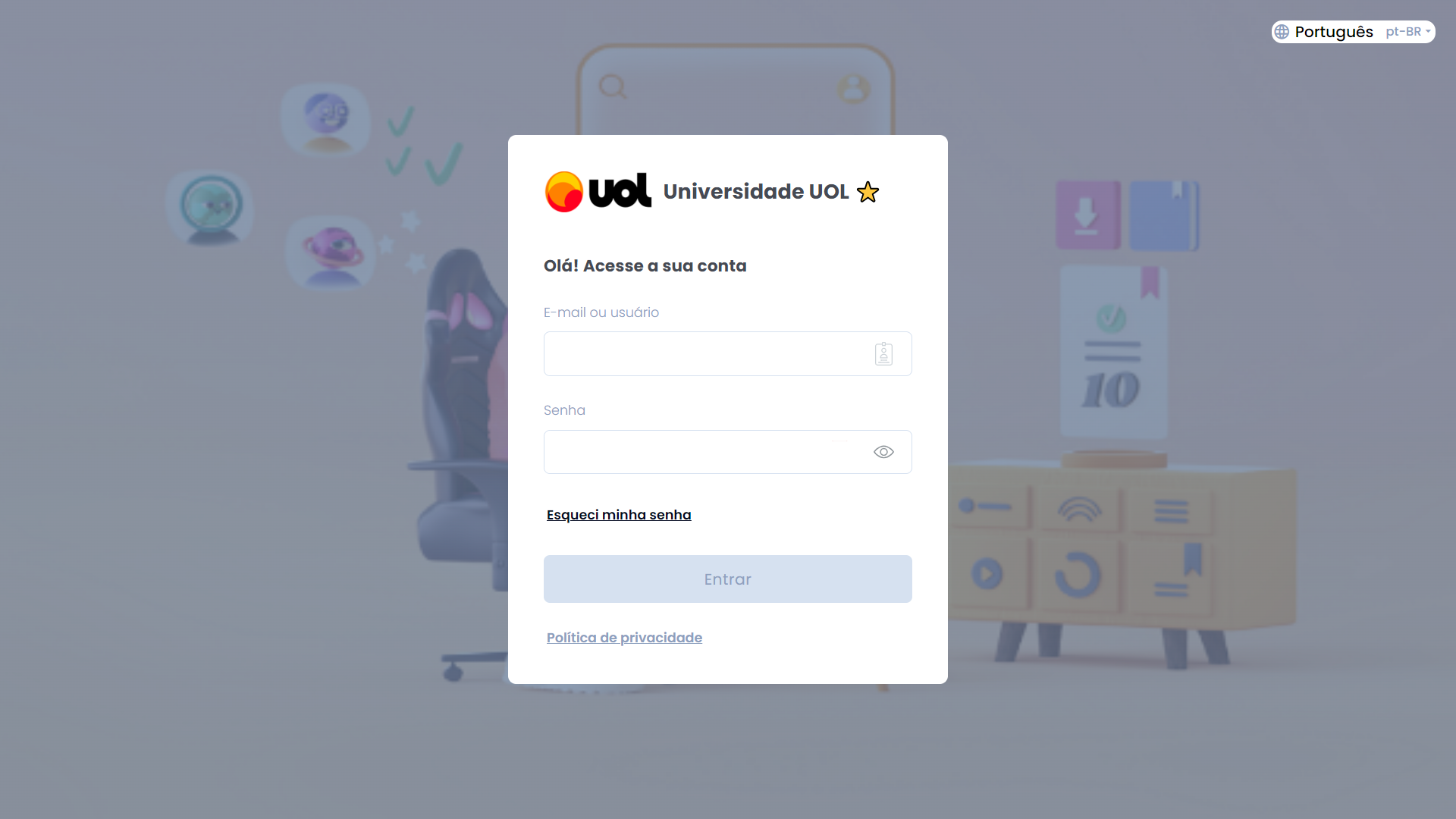
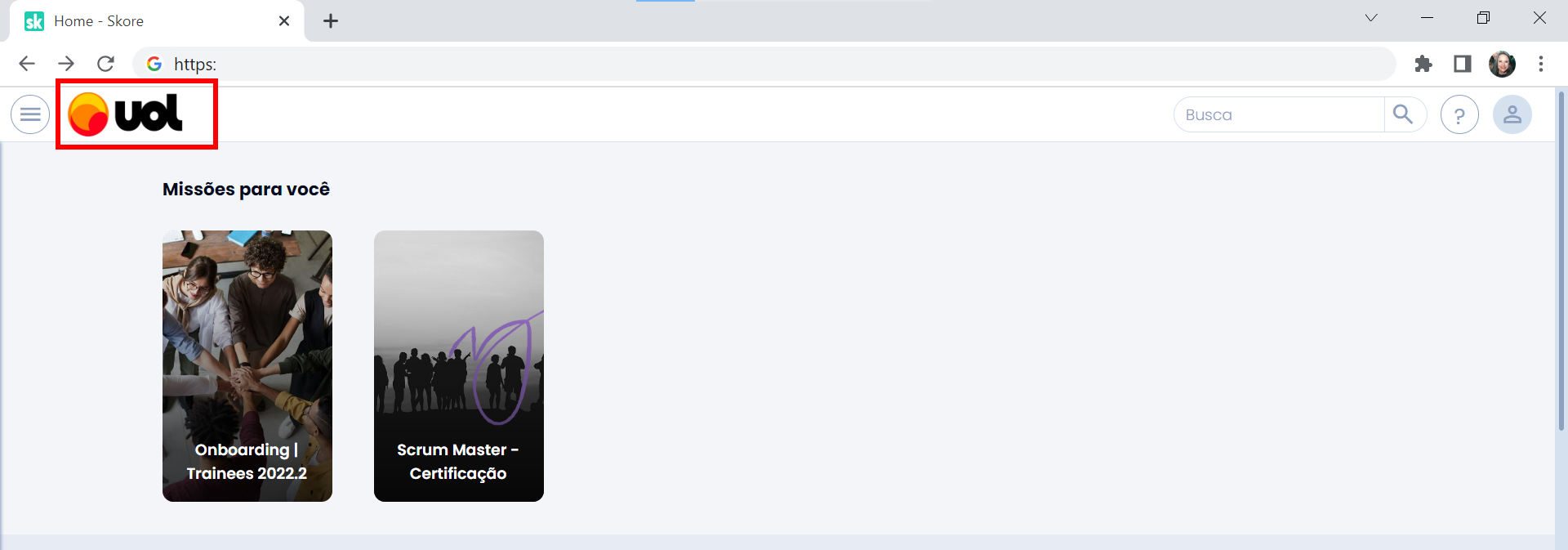
Essa mesma imagem também aparecerá na tela de login.


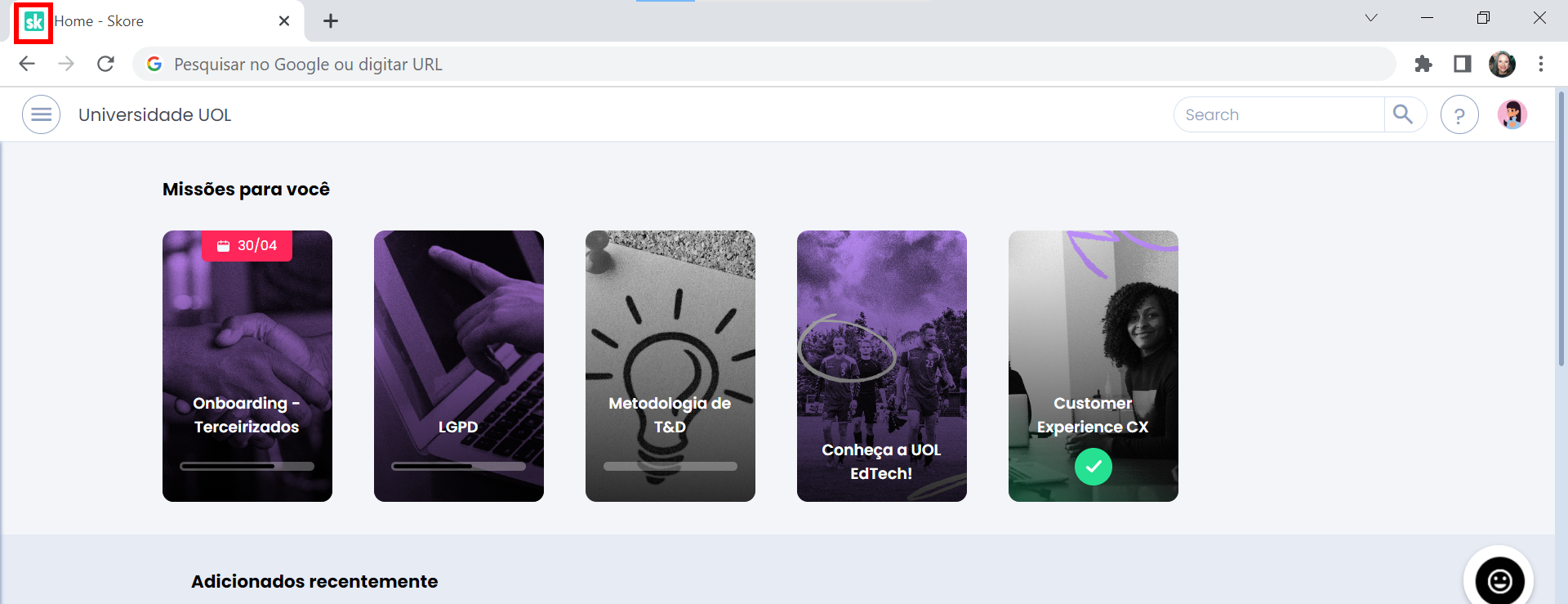
- Em Favicon da empresa, insira uma imagem que aparecerá no canto superior esquerdo da aba do navegador;

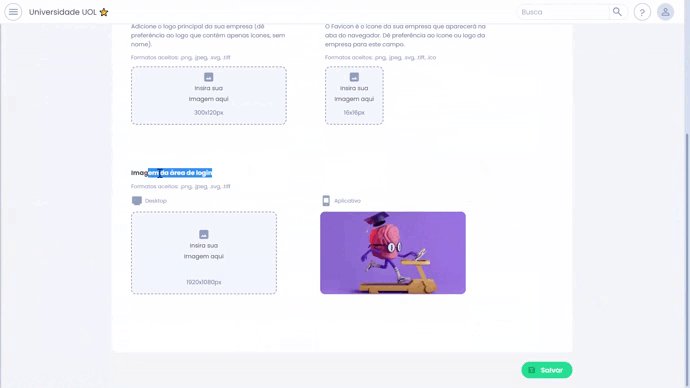
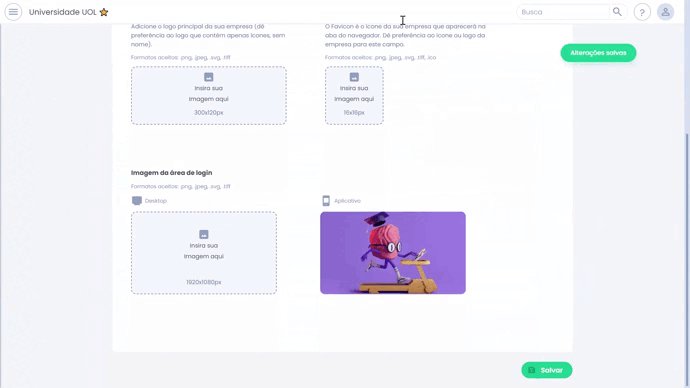
Como configurar imagem da área de login
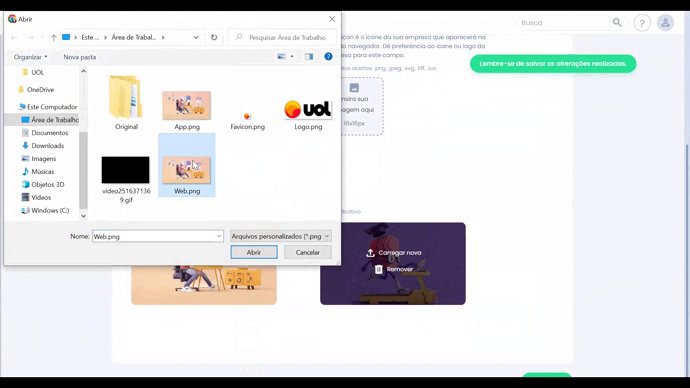
- Em Imagem da área de login, insira as imagens que aparecerão quando o usuário for fazer o login no ambiente.
Caso na imagem contenha algum texto ou palavra, lembre-se de escrever também traduções - visto que o usuário pode usar o Learning.rocks em Português, Inglês ou Espanhol.
Computador (Desktop):
Mobile (Aplicativo):
- Clique no botão Salvar (no fim da página), para salvar todas as configurações feitas nos passos anteriores.