Automação de Times: Como implementar
Passo 1: Conteúdos e Times
Antes da automação em si, crie ou edite Espaços de modo que os conteúdos possam ser alocados da melhor maneira possível.
Ao mesmo tempo, é preciso pensar na configuração das Permissões do Espaço: se será Público ou Privado, quais times terão acesso a ele e se ele ficará oculto ou não. Essas Permissões são o que de fato garantem se o usuário terá ou não acesso ao conteúdo.
Dar um revisada nos times também é importante, pois pode ser que haja a necessidade de criar ou editar times. É preciso que os times que constarão nas configurações do Typeform já estejam criados. E não se esqueça de acrescentar os novos times nas Permissões do Espaço também.
Passo 2: Lógica de Automação
Automação direta de times
Existem, basicamente, 4 opções para as respostas e a automação:
- Times Padrões: ou seja, apenas pelo fato de responder o formulário (independentemente da resposta dada), o usuário será alocado em um time padrão.
Exemplo: um novo usuário poderá ser instruído a acessar a plataforma Learning.rocks e responder o Typeform, e então será alocado no time "Ongoing" (time padrão), que dá acesso a conteúdos pertinentes após a fase de introdução à empresa.
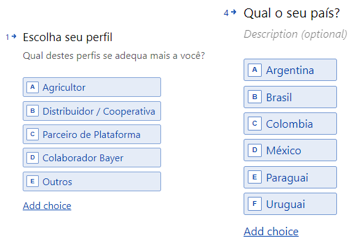
- Resposta Simples: ou seja, de acordo com uma resposta, o usuário será alocado em um ou mais times específicos.
Exemplo:


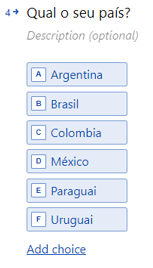
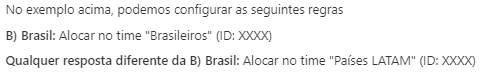
- Resposta por "Eliminação": ou seja, caso o usuário marque uma opção em específico, ele será alocado em time(s) específico(s). Mas para todas as outras opções de respostas, os usuários serão alocados em outro(s) time(s).
Exemplo:


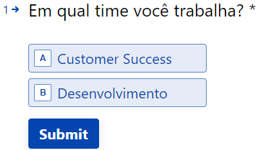
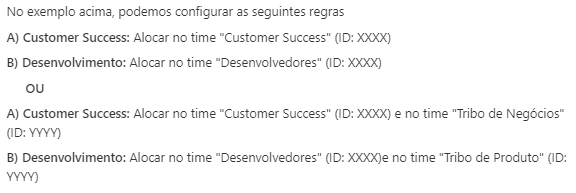
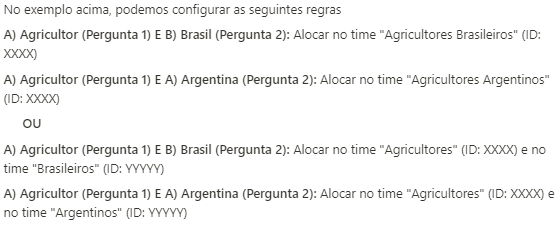
- Resposta Concatenada: ou seja, de acordo com a resposta de duas ou mais perguntas (simples ou por "eliminação"), o usuário será alocado em um ou mais times.
Exemplo:


Automação de times e metadados
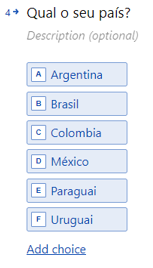
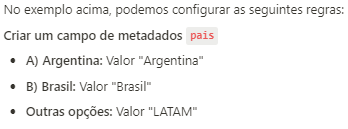
As respostas dadas no Typeform também podem ser transformadas em metadados para os usuários.
Exemplo:


Outras possibilidades
Existem ainda outras possibilidades na construção da lógica da automação e sua pessoa CS 🐝 poderá ajudar com estes detalhes.
Passo 3: Implementação
Após estabelecer toda essa lógica, construir o Typeform e uma planilha referente à automação juntamente com sua pessoa CS 🐝, esta então repassará a implementação para o o time técnico da Learning.rocks.
Depois só é preciso pensar a melhor forma de disponibilizar o formulário em forma de conteúdo dentro da plataforma Learning.rocks.
Este conteúdo pode ser disponibilizado de forma individual dentro de um Espaço ou pode ser disponibilizado em uma Missão.

