Typeform
A integração com o Typeform permite o mapeamento de resposta de usuários específicos.
Para que a integração aconteça, é necessário que você configure alguns campos do Typeform. De início, é necessário que sua empresa tenha uma conta dedicada na plataforma Typeform.
Configuração da integração
- Configuração dos campos ocultos:
Depois que o cliente tiver criado o formulário no Typeform, o primeiro passo para que a integração tenha sucesso é a configuração dos campos ocultos.
Veja a seguir como configurar os campos ocultos.
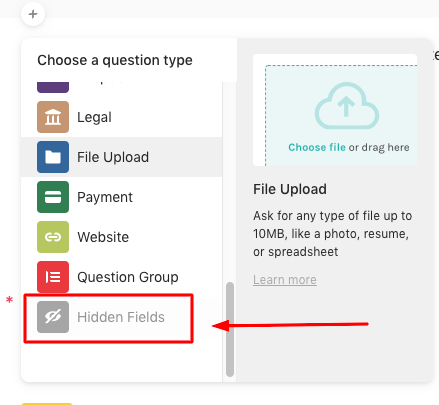
Dentro do Typeform, no momento da configuração do seu formulário, clique no ícone de adição (+), e selecione Campos Ocultos (Hidden Fields), como na imagem abaixo:

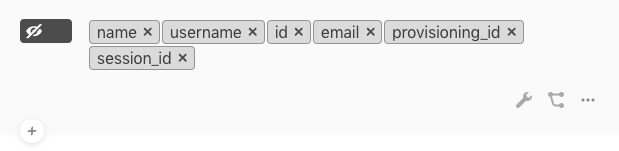
Agora inclua os seguintes campos: name, username, id, email, provisioning_id e session_id.

- Habilitar webhook:
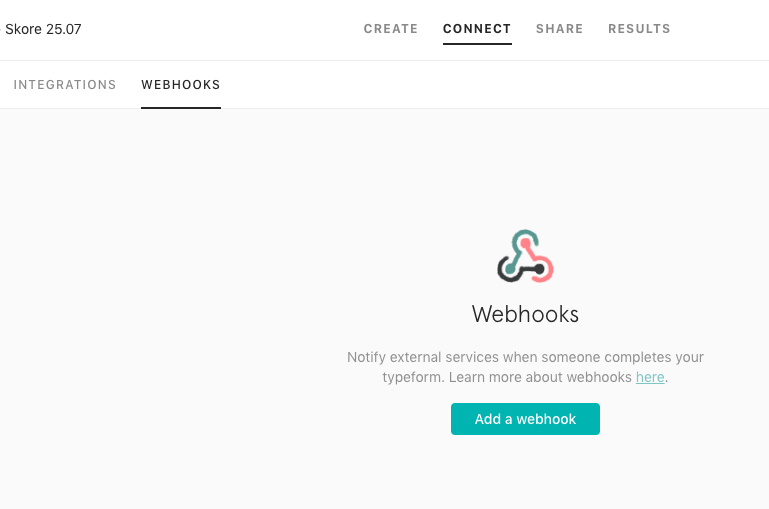
A segunda etapa para que a integração ocorra é a conexão via webhook. Você precisa configurar aquele formulário para submeter suas respostas para o Heartbeat do Skore 3. Para isto, basta entrar no formulário, seguindo o caminho: CONNECT > WEBHOOKS > Add a webhook, inserir este URL no campo:
https://knowledge.skore.io/integration/v1/survey/typeform/events?key=0000, salvar e habilitar o webhook.
Nós fornecemos o link acima para que ele possa ser inserido no webhook. Para a configuração do URL, no final o key=0000 deve ser substituído pelo company id. Exemplo: se o company id for 1234, então o final do URL deve ser alterado para key=1234. Caso você não saiba o company ID da sua empresa, é só enviar um e-mail para support@skore.io e nós te diremos.

- Com este passo concluído, a API de provisionamento já está habilitada para enviar para o Typeform os dados no URL que preenchem os campos ocultos, isto é quem foi o usuário e qual o conteúdo respondido.
- Adicionar o link de um conteúdo Typeform no Skore é muito simples! Basta adicionar um conteúdo do tipo link e a integração acontece, considerando todos os passos anteriores já devidamente configurados.
Como funciona a integração?
Uma vez que o Skore estiver integrado com a sua conta no Typeform, basta que você insira o link do formulário conforme explicado acima e ele já vai ser reconhecido pela API de provisionamento.
Quando a API de provisionamento entregar o conteúdo para o player, ela já vai entregar o formulário com os campos ID, nome, email preenchidos, assim você consegue mapear quem foram os usuários que responderam o formulário.
Cuidados
- A integração só vai funcionar corretamente se cada formulário do Typeform for inserido em um único conteúdo no Skore. Ou seja, não insira o link do mesmo formulário em diversos conteúdos do Skore.
- Não é uma boa prática substituir um conteúdo já existente no Skore pelo link do formulário. Sempre que criar um novo formulário no Typeform, adicione-o em um novo conteúdo no Skore.