Como adicionar conteúdo: Typeform
O que é: Typeform
Typeform é uma ferramenta de criação de formulários e pesquisas.
A integração com o Learning.rocks permite o mapeamento das respostas de usuários específicos do Learning.rocks. Além disso, juntamente a essa integração, é possível configurar a automação de times.
Como adicionar conteúdo Typeform
Configuração do conteúdo no Typeform
Para que um cliente integre o Typeform com o Learning.rocks, é necessário que ele tenha uma conta neste serviço externo com os formulários já criados.
A integração é simples, pois basta que o link do formulário do Typeform seja adicionado no Learning.rocks como um conteúdo do tipo Link. Mas é necessário, primeiramente, configurar o formulário corretamente no Typeform.
Configuração dos campos ocultos
Depois que o cliente tiver criado o formulário no Typeform, o primeiro passo para que a integração tenha sucesso é a configuração dos campos ocultos.
Veja a seguir como configurar os campos ocultos.
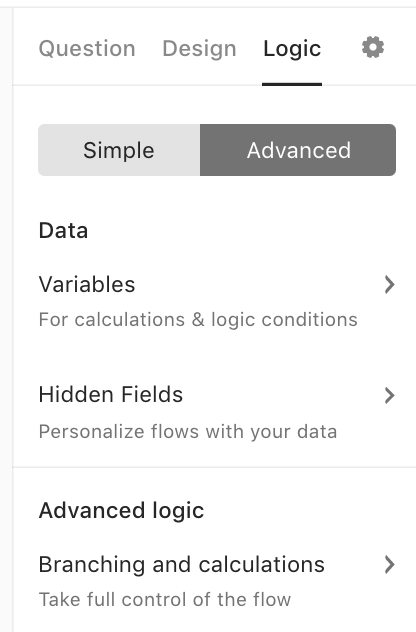
- Dentro do admin do Typeform, abra o formulário desejado. No painel à direita, clique em Logic > Advanced e em seguida em Hidden Fields, conforme a imagem abaixo:

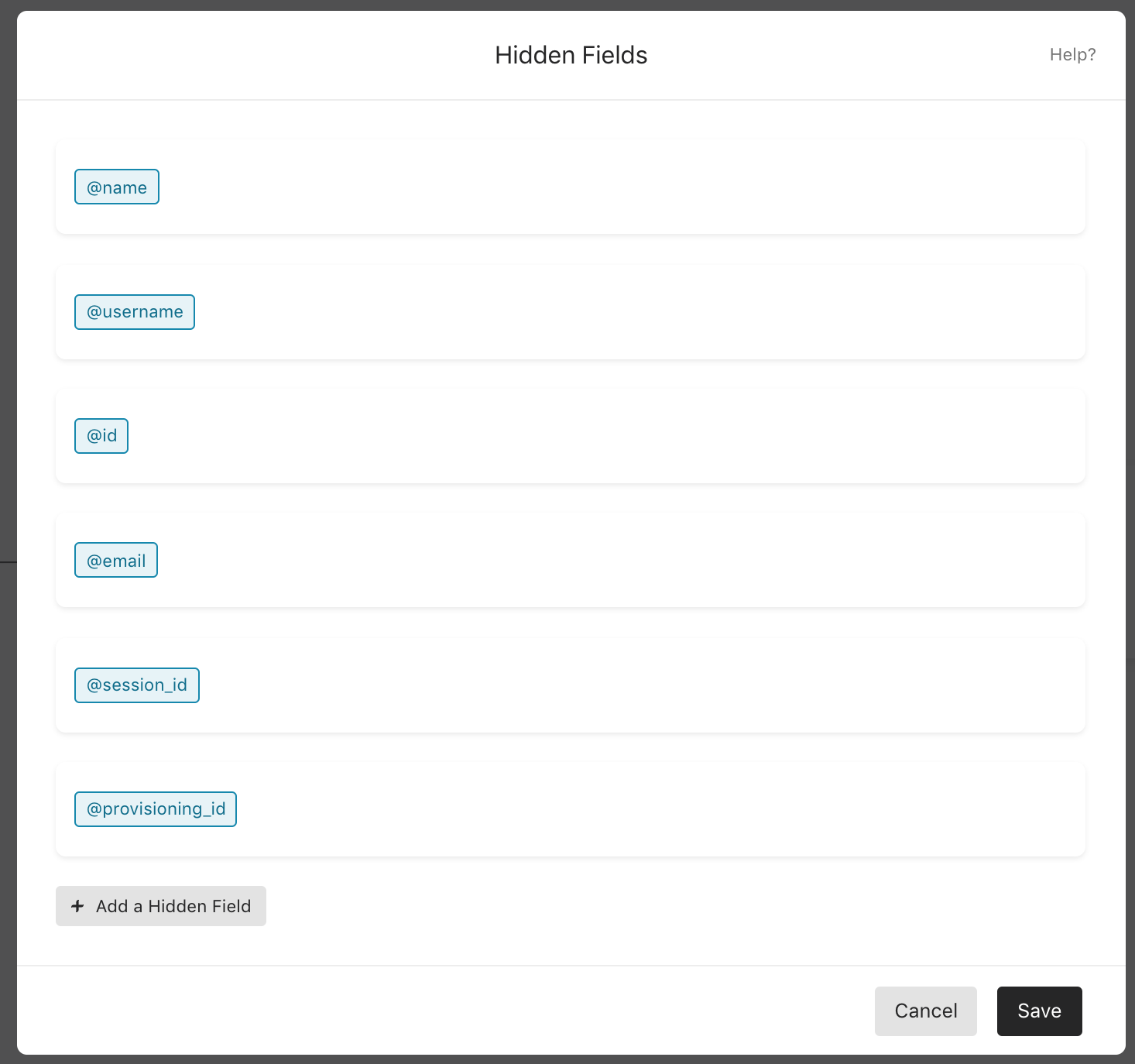
- Clique em + Add a Hidden Field e inclua os seguintes campos:
name,username,id,email,provisioning_idesession_id, conforme a imagem a seguir:

- Clique em Save para salvar.
Configuração do webhook
A segunda etapa para que a integração ocorra é a conexão via webhook. Para isto, basta:
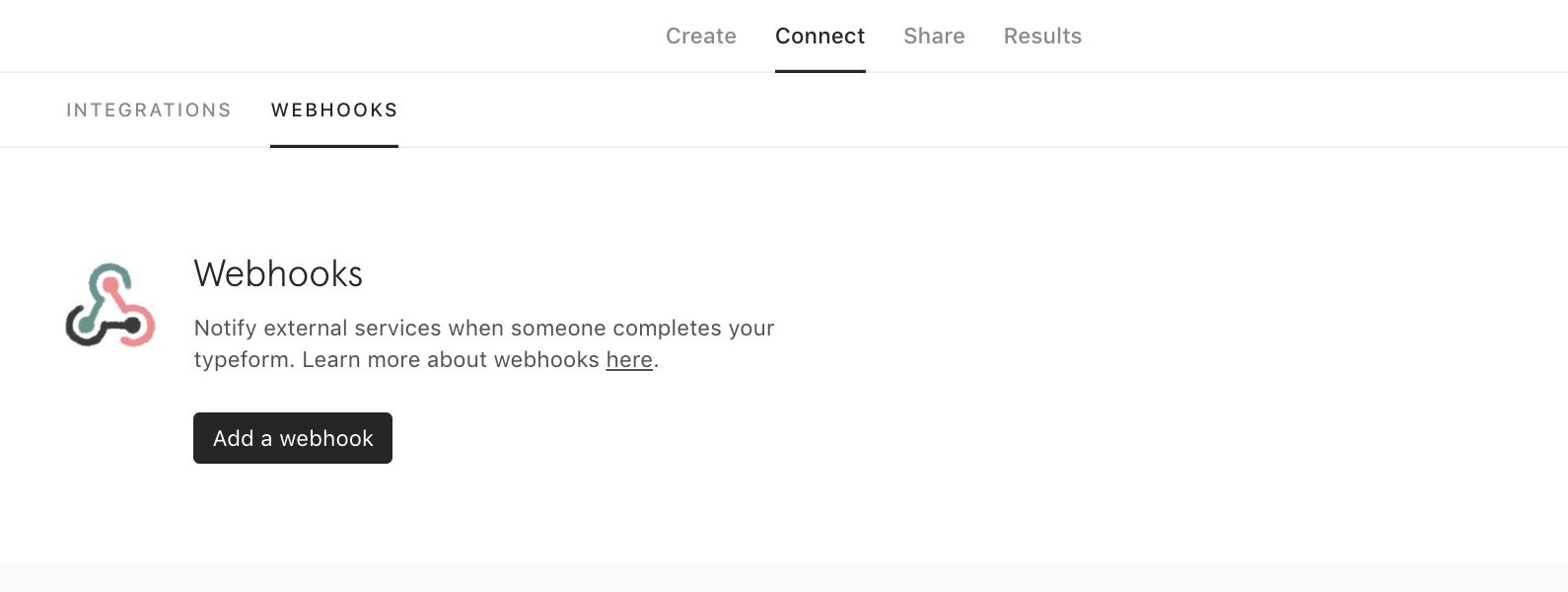
- Ainda no Admin do Typeform, acesse Connect > WEBHOOKS e clique em Add a webhook;

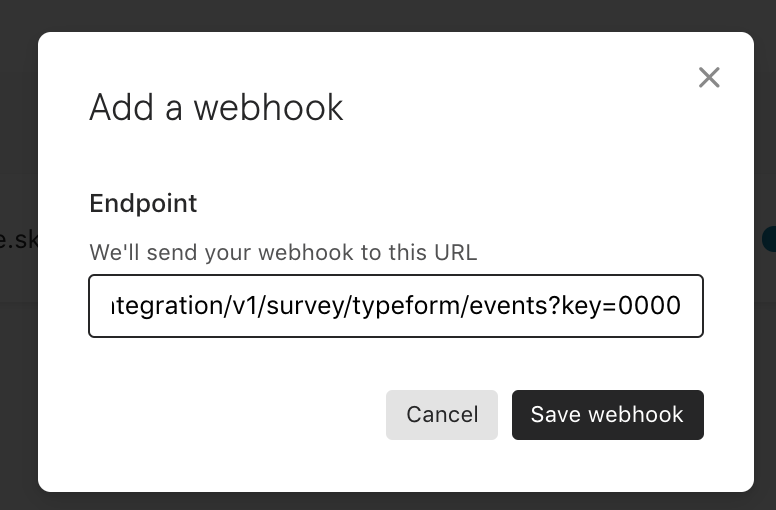
- Na janela que será exibida, insira a URL a seguir: https://knowledge.skore.io/integration/v1/survey/typeform/events?key=0000, substituindo o final 0000 pelo ID do seu ambiente no Learning.rocks. Exemplo: se o ID for 1234, então o final do URL deve ser alterado para key=1234. Caso você não saiba o ID da sua empresa, é só falar com o CS da sua conta.

- Clique em Save webhook para salvar;
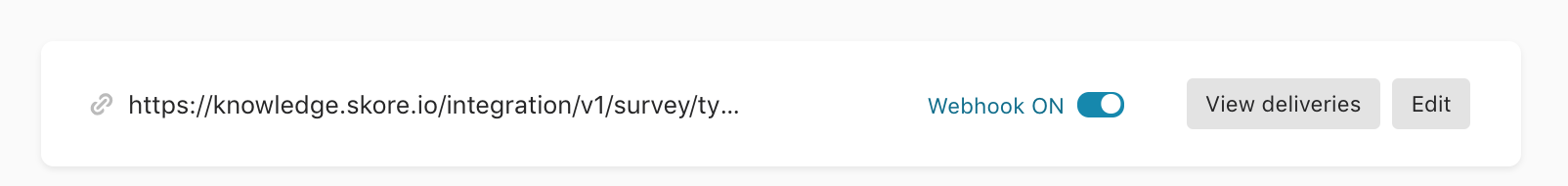
- Não se esqueça de habilitar o webhook, ligando a chave, conforme a imagem abaixo:

Obtenção do link para adição no Learning.rocks
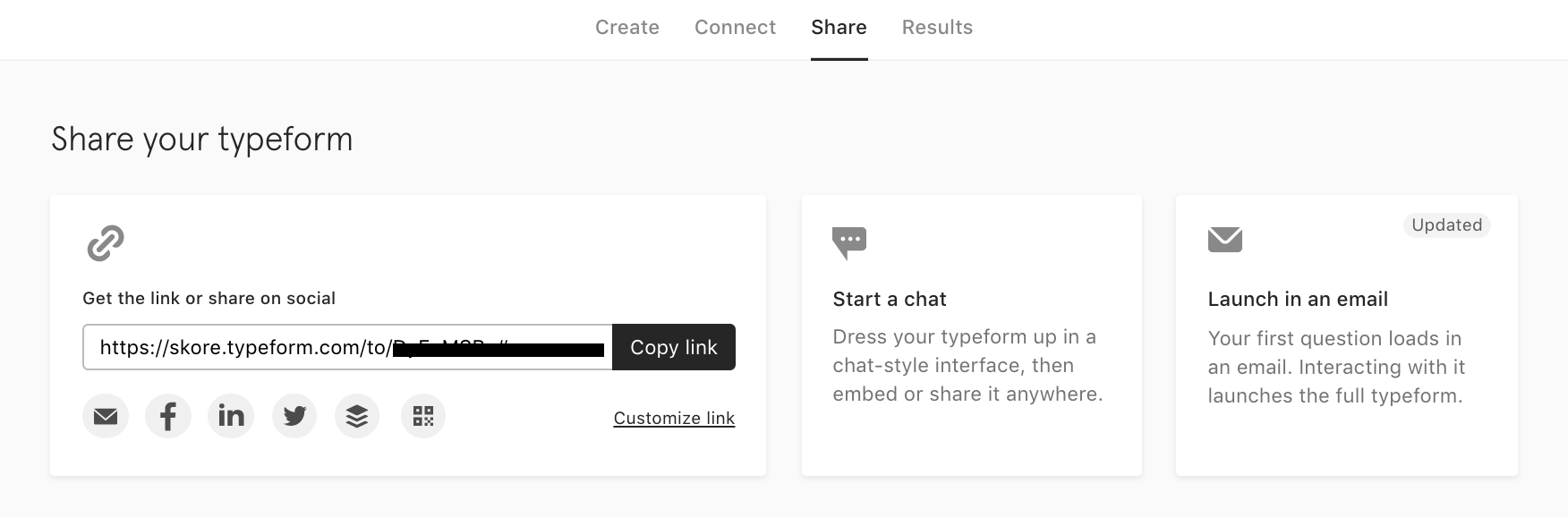
- Ainda no Admin do Typeform, acesse Share;

- Clique em Copy link para copiar o link de compartilhamento do seu formulário.
Adição do conteúdo no Learning.rocks
Uma vez que você tiver realizado todo o procedimento acima, basta inserir o link do formulário no Learning.rocks.
Para fazer isso, é necessário seguir o passo a passo:
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Biblioteca;
- Procure pelo Espaço no qual deseja criar o conteúdo e acesse;
- Selecione a opção Novo conteúdo e selecione Link;
- Um modal aparecerá. No primeiro campo, cole o link copiado do Typeform.
- Prossiga com a adição do link normalmente.
Existem outros dois caminhos para criação de conteúdos na plataforma:
1: Você também consegue criar o conteúdo a partir da página Conteúdos e Espaços, basta você clicar em Adicionar+, escolher Link e seguir a partir do passo 3.
2: Utilizando o botão + que fica no canto superior direito da tela (ao lado do botão de ajuda). Basta você clicar no botão, escolher Link e seguir a partir do passo 3.
A visualização do conteúdo ficará assim:
Boas Práticas ao adicionar conteúdo Typeform
- A integração só vai funcionar corretamente se cada formulário do Typeform for inserido em um único conteúdo no Learning.rocks.
- Não é uma boa prática substituir um conteúdo já existente no Learning.rocks pelo link do formulário. Sempre que criar um novo formulário no Typeform, adicione-o em um novo conteúdo no Learning.rocks.

