Capa de conteúdo
Capa de conteúdos
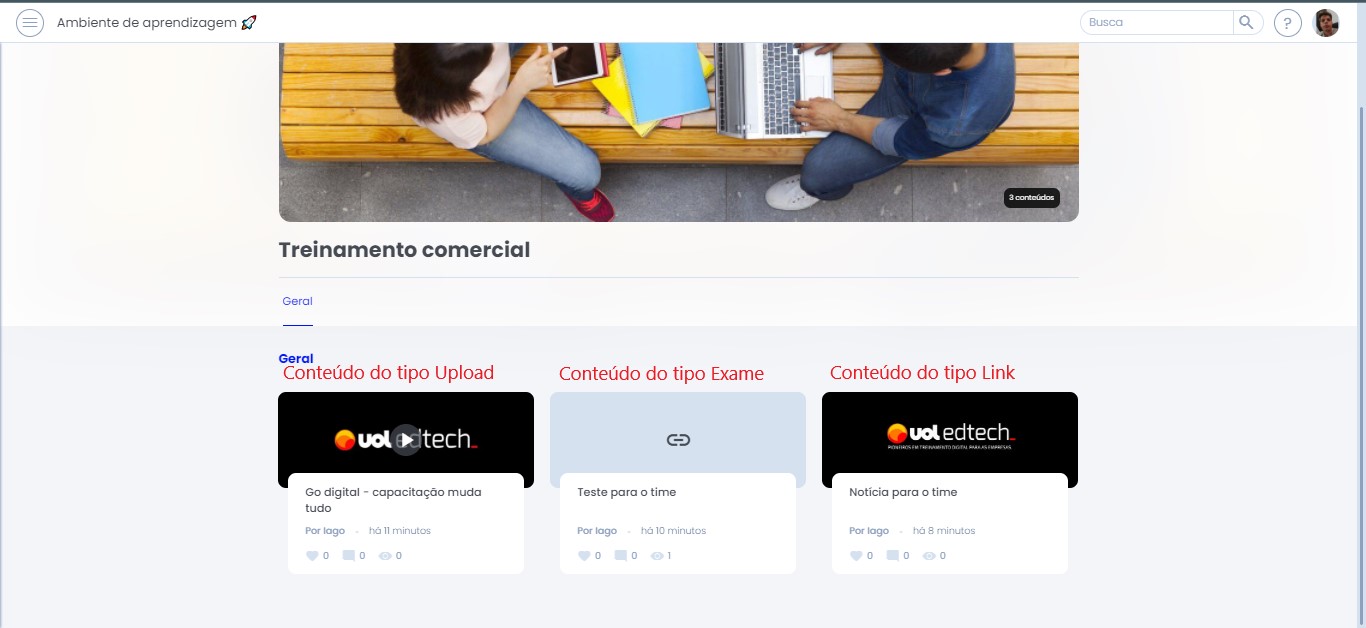
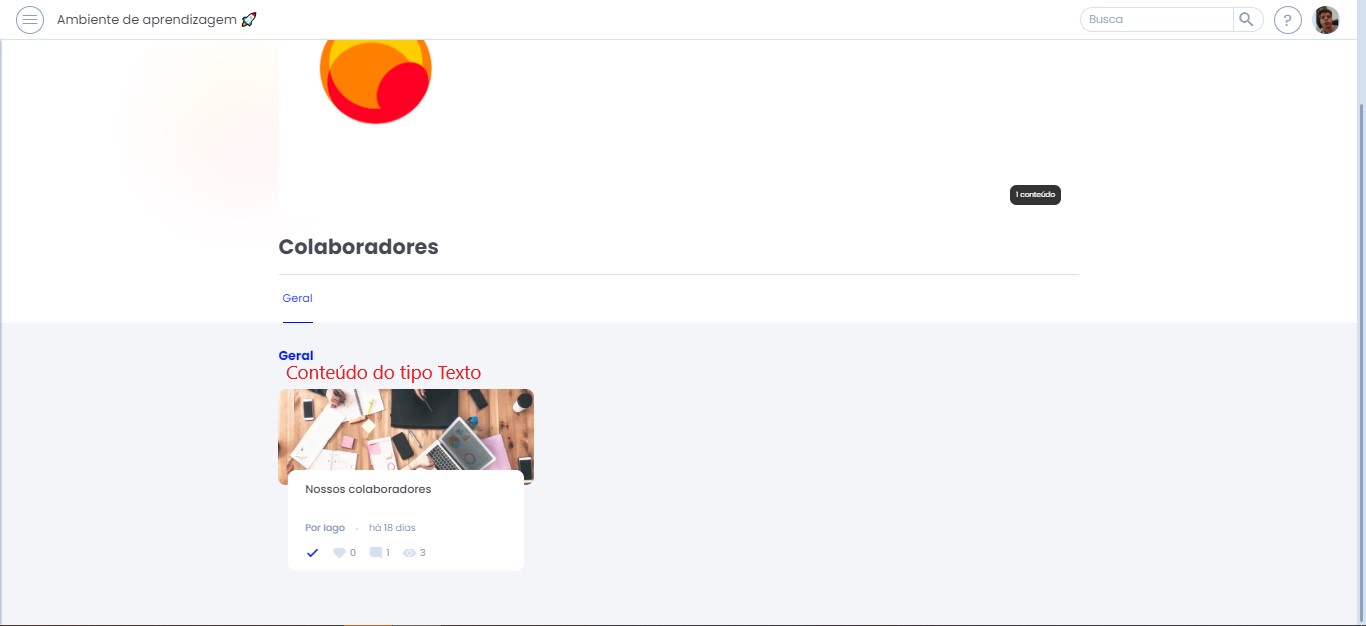
A maioria dos conteúdos Learning.rocks (tipo Link, Upload, Texto) poder apresentar uma imagem de capa. Essa possibilidade não existe apenas para conteúdos do tipo Exame. Além disso, o Learning.rocks gera uma imagem de capa (ou thumbnail) para quase todos os conteúdos. Mas, ainda assim elas podem ser alteradas e até removidas.
Neste Artigo vamos entrar em mais detalhes sobre esse assunto.
Dimensão ideal para capa de conteúdos em geral
Dimensão ideal: 320x120 pixels - nos formatos .JPEG, .PNG ou .GIF.


Para conteúdos do tipo Upload que são áudios, existem algumas particularidades, as quais explicamos abaixo.
Dimensão ideal para capa de conteúdos áudio
No caso de conteúdos do tipo Upload no qual o arquivo é um áudio, além de a imagem ser utilizada como capa, ela também será utilizada como imagem de fundo no player de reprodução.
Sendo assim:
Dimensões ideais: 800x300 ou 640x240 pixels (Aspect Ratio = 8:3) - nos formatos .JPEG, .PNG ou .GIF.
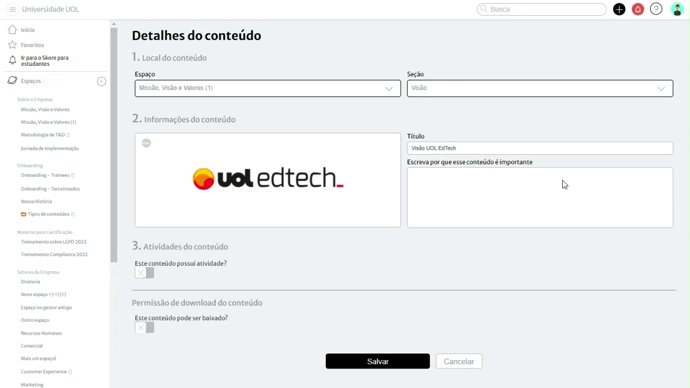
Como alterar ou excluir a capa de um conteúdo
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Biblioteca;
- Procure pelo conteúdo cuja capa deseja alterar;
- Clique no ícone ⋯ (no canto superior direito do card do conteúdo) e clique em gerenciar conteúdo;
- No item 2.Informações do conteúdo, clique no ícone ⋯ (no canto superior do card da capa) e faça o upload do seu computador ou insira o link de uma imagem;
- E caso queira excluir a imagem de capa, clique em excluir imagem;
- Feitas as edições, no fim da página clique no botão Salvar para concluir, ou em Cancelar para descartar as edições.

Para saber mais sobre conteúdos, clique aqui: Gestor de Conteúdos.
