Quais são as dimensões ideais para as imagens no Learning.rocks?
- Quais são as dimensões ideais para as imagens no Learning.rocks?
- Onde consigo inserir as imagens e qual é o padrão adequado?
- Imagem para a tela de login
- Imagem de logo e favicon
- Imagem de cabeçalho para o E-mail de Novidades Semanais
- Imagem de cabeçalho para o E-mail Convite
- Imagem de logo para o E-mail Convite
- Imagem de capa de um Espaço
- Imagem de capa de uma Seção
- Imagem de capa de conteúdos em geral
- Imagem de capa para conteúdos de áudio
- Imagem de capa de Missão
- Imagem de capa de passo da Missão
- Imagem de fundo do Certificado
- Imagem de capa de um Game
- Imagem de capa do prêmio de um Game
- Imagem para bloco Banner
Quais são as dimensões ideais para as imagens no Learning.rocks?
No Learning.rocks você pode realizar a inclusão de imagens personalizadas nas capas de conteúdos, seções, espaços, missões, em certificados, na página de login e nos e-mails. Veja neste artigo quais são os padrões adequados.
Onde consigo inserir as imagens e qual é o padrão adequado?
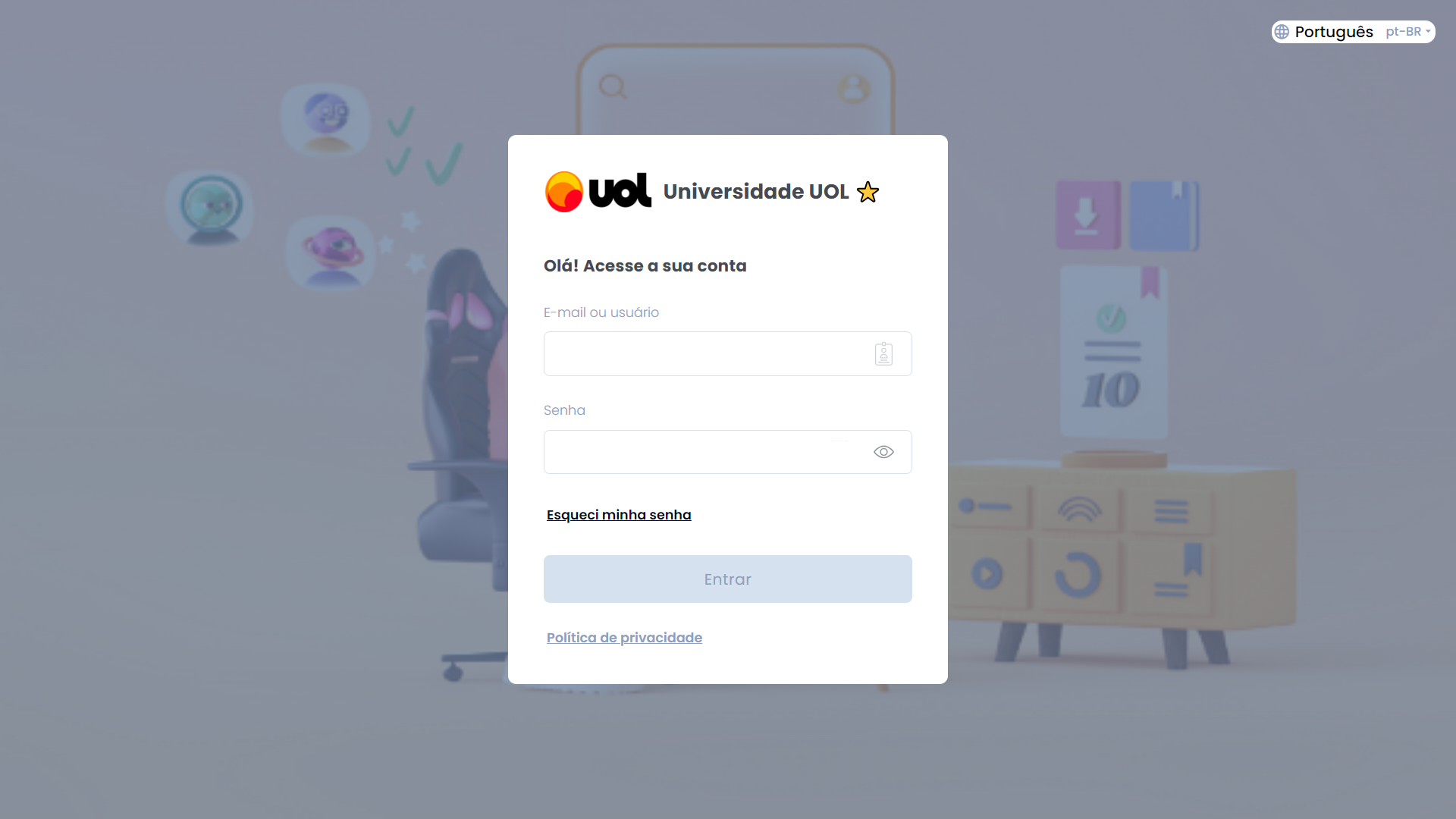
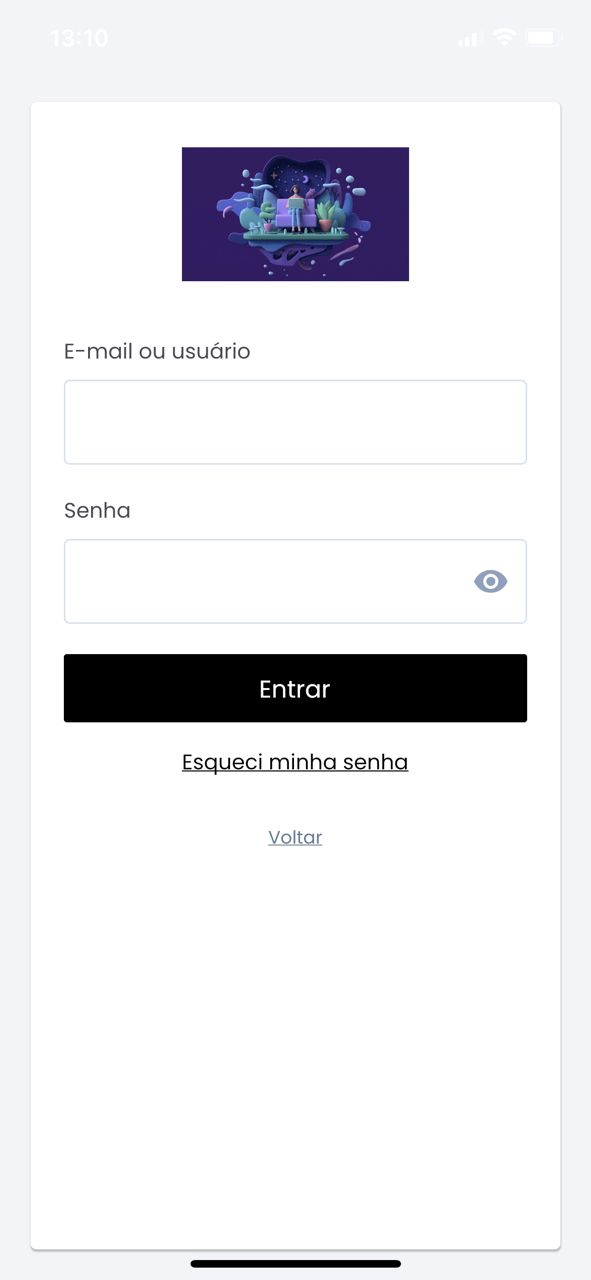
Imagem para a tela de login
Esta imagem será apresentada na tela de login para todos os usuários da plataforma. Conforme o exemplo a seguir:
Computador (Desktop):
Mobile (Aplicativo):


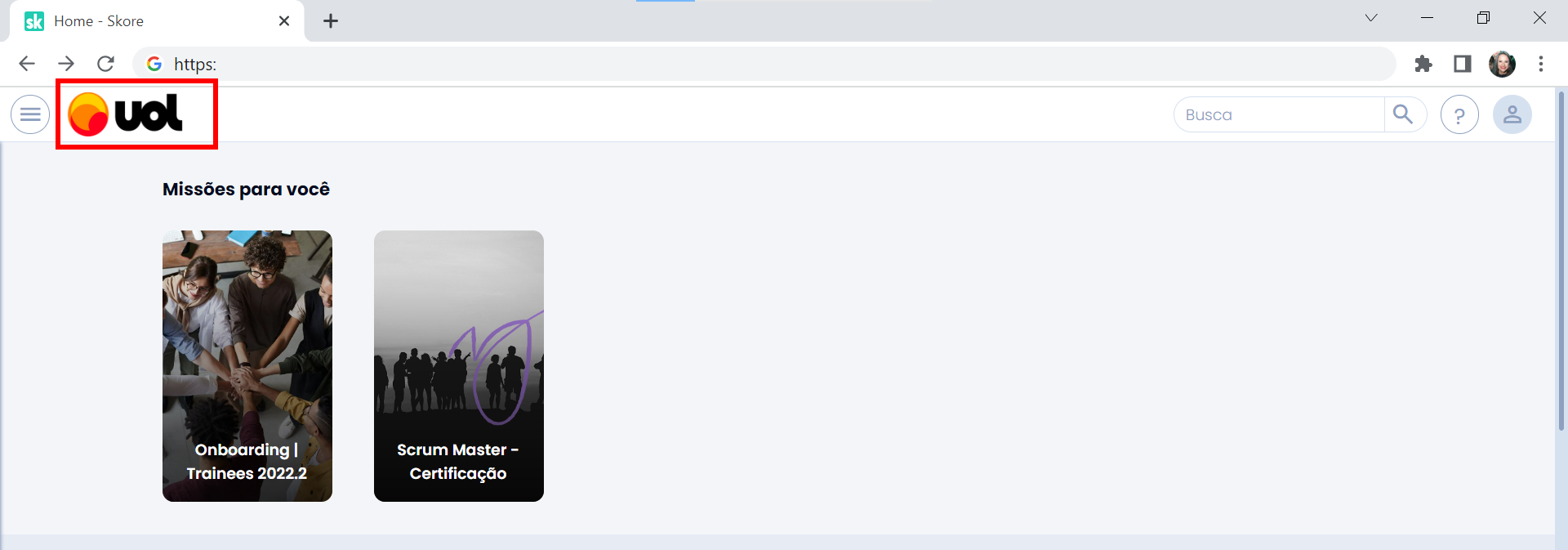
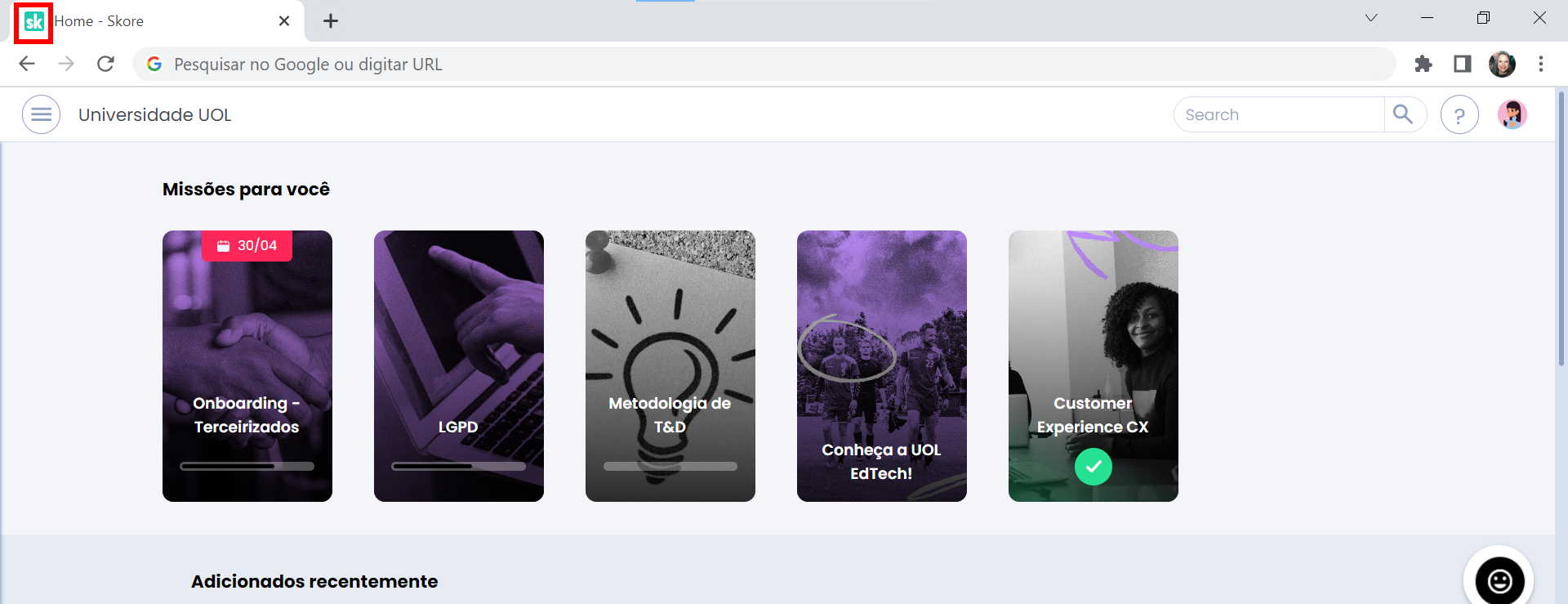
Imagem de logo e favicon
A imagem de logo aparecerá na tela de login e na barra superior da plataforma.

A imagem do favicon aparece na barra do navegador, no canto da aba.

Imagem de cabeçalho para o E-mail de Novidades Semanais
Esta imagem será apresentada no topo do e-mail de novidades semanais direcionado para os usuários do ambiente (se a função estiver ativa). Conforme o exemplo a seguir:

Imagem de cabeçalho para o E-mail Convite
Esta imagem será apresentada no topo do e-mail de convite enviado aos usuários novos no ambiente. Conforme o exemplo a seguir:
Imagem de logo para o E-mail Convite
Esta imagem será apresentada no final do e-mail de convite enviado aos usuários novos no ambiente. Conforme o exemplo a seguir:

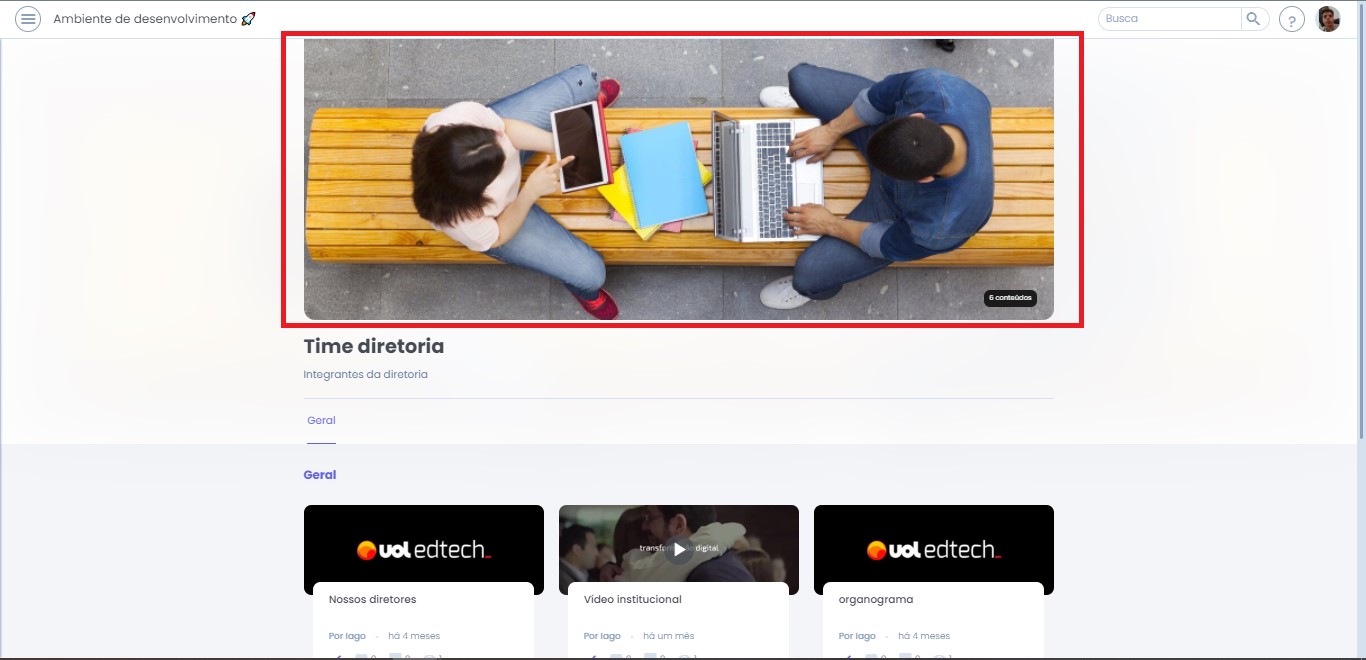
Imagem de capa de um Espaço
Esta imagem será apresentada no início da página do Espaço. Conforme o exemplo a seguir:

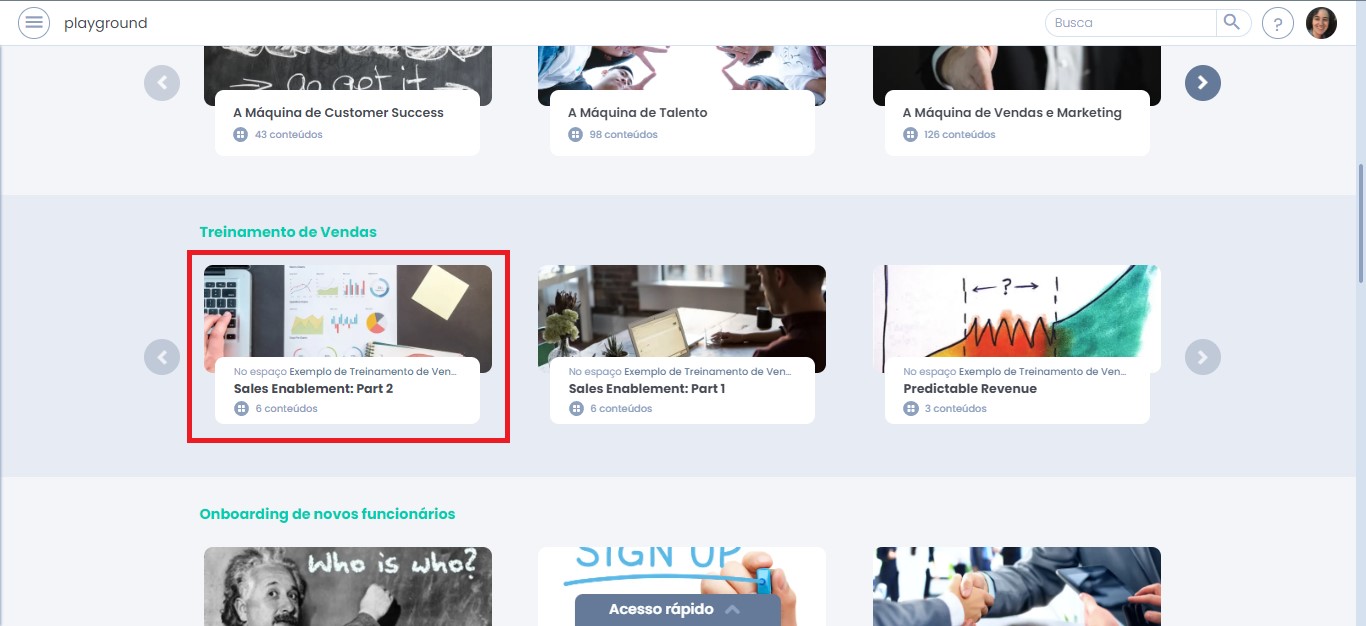
Imagem de capa de uma Seção
Esta imagem é apresentada no bloco de seções que estiver configurado em uma page. Conforme o exemplo a seguir:

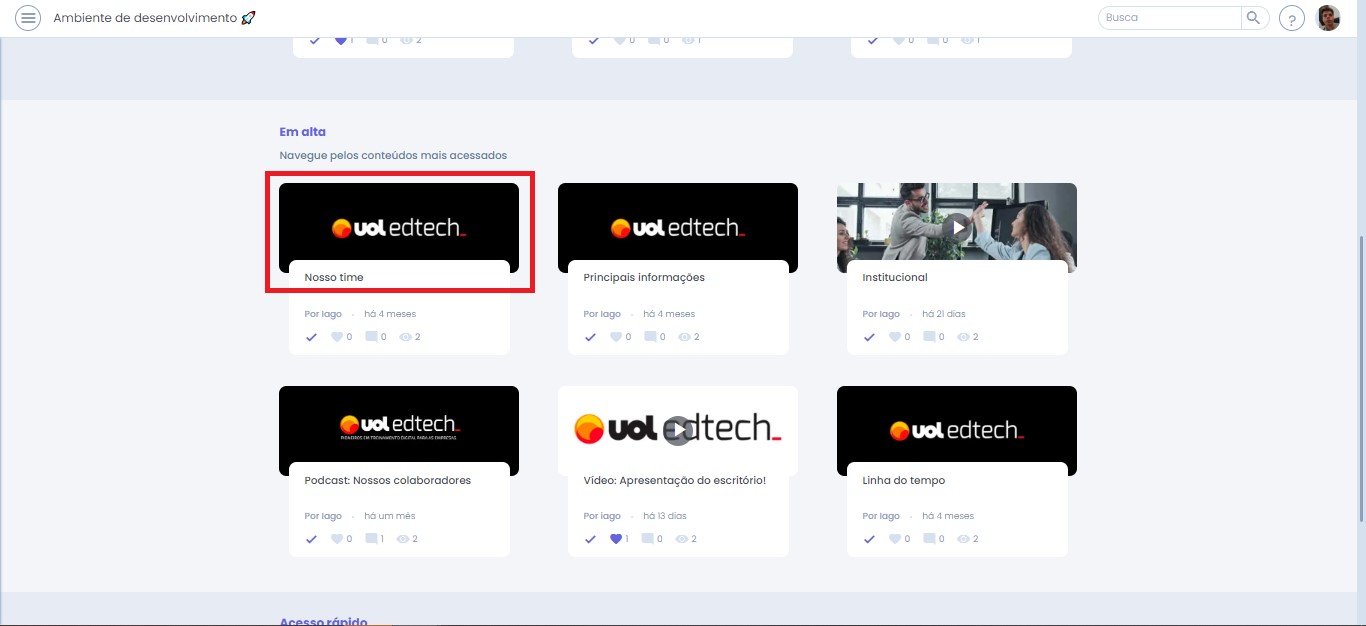
Imagem de capa de conteúdos em geral
Esta imagem é apresentada quando o conteúdo é exibido em qualquer bloco de qualquer page, na busca ou na página do Espaço. Conforme o exemplo a seguir:

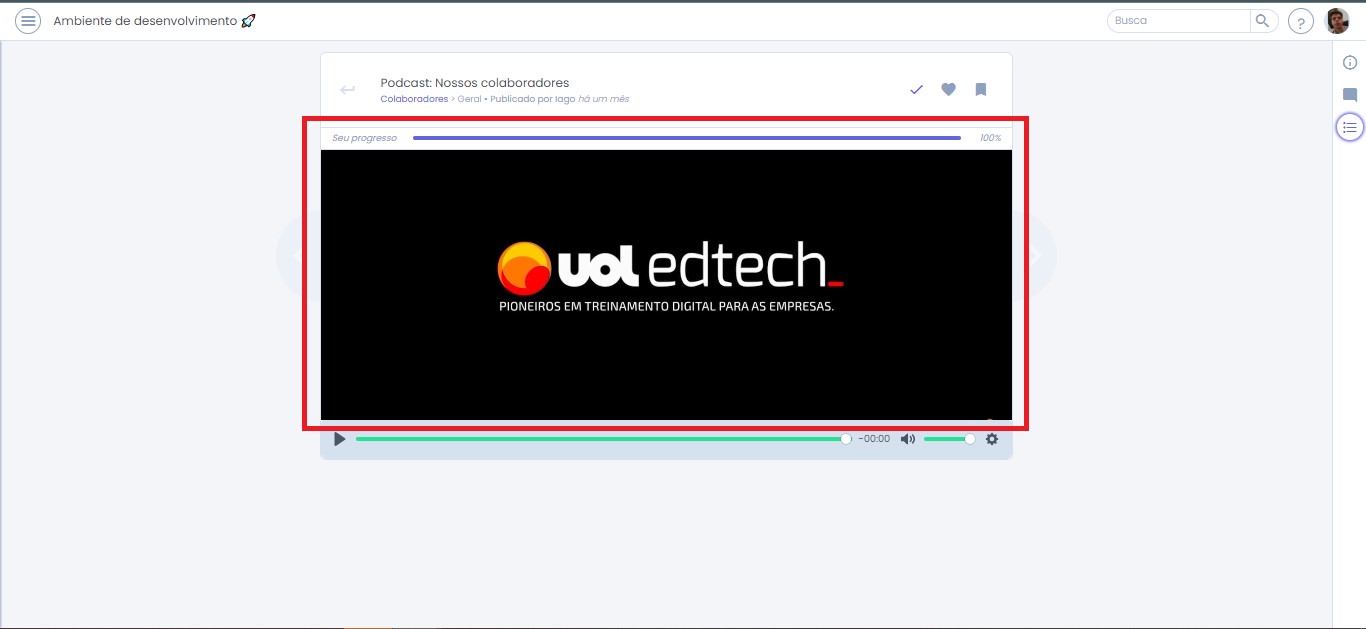
Imagem de capa para conteúdos de áudio
Esta imagem será apresentada conforme o exemplo anterior e também no player de reprodução do conteúdo. Conforme o exemplo a seguir:

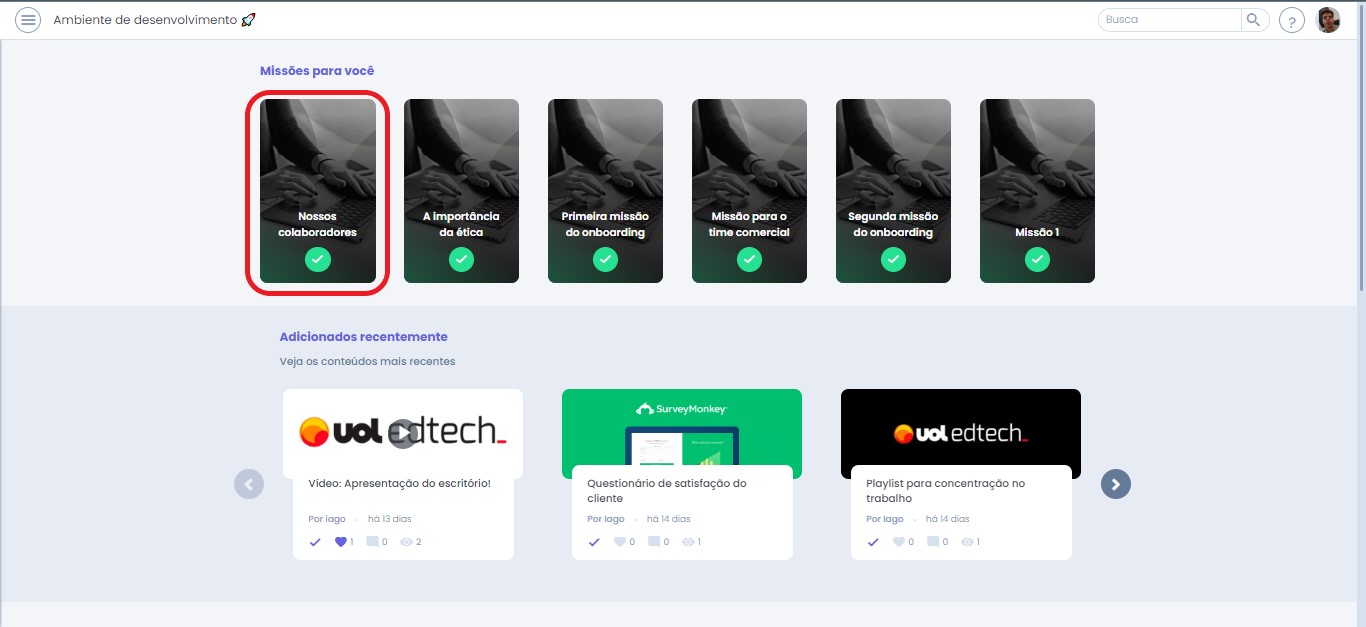
Imagem de capa de Missão
Esta imagem será apresentada no bloco de missões de qualquer page, assim como na página de detalhes da Missão. Conforme o exemplo a seguir:

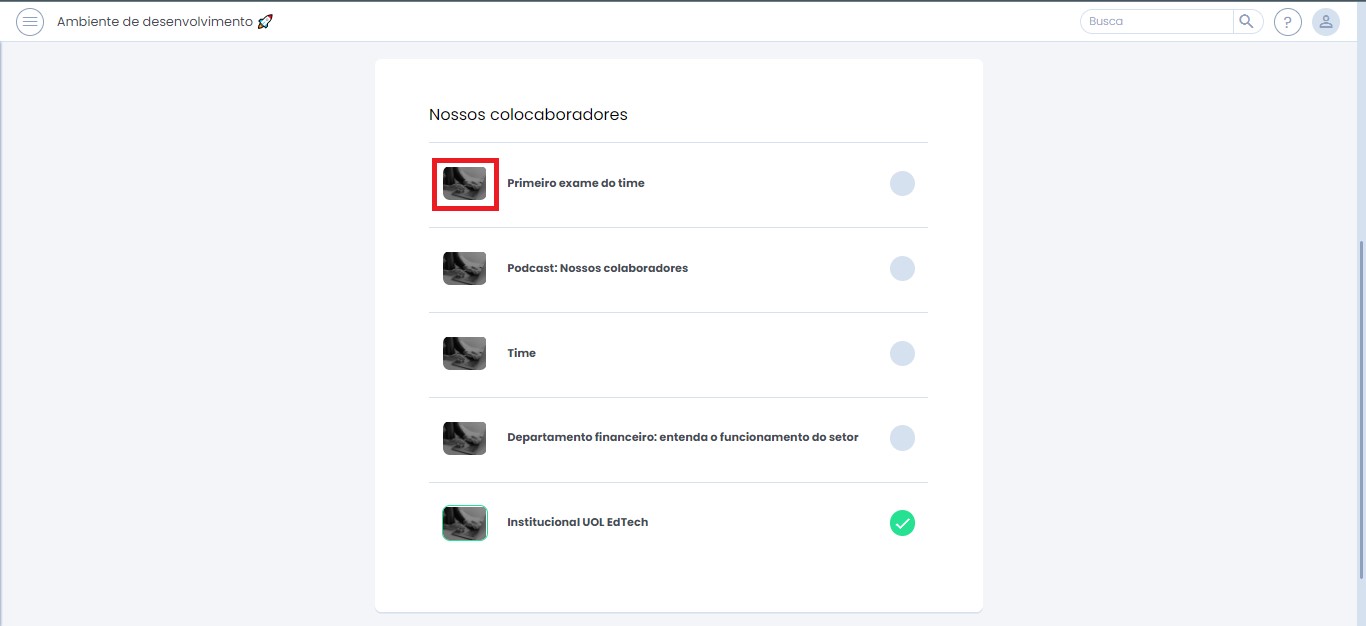
Imagem de capa de passo da Missão
Esta imagem será exibida ao lado do nome de cada passo da Missão, se a opção for ativada. Conforme o exemplo a seguir:

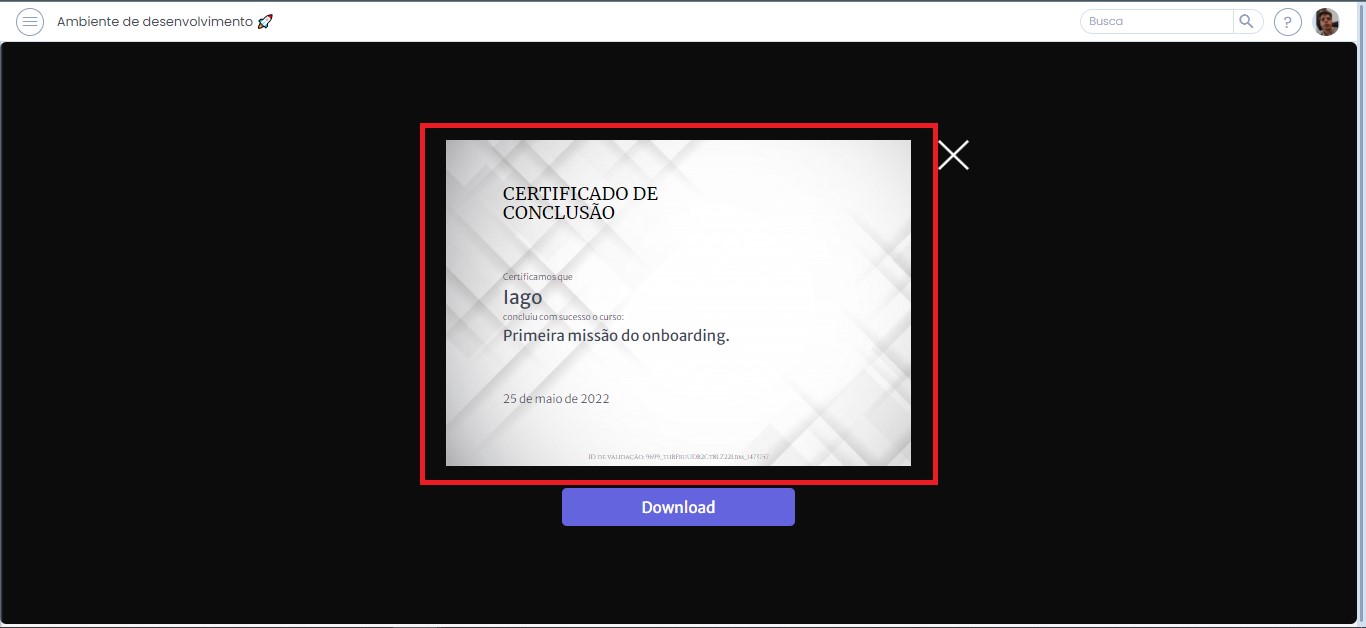
Imagem de fundo do Certificado
Esta imagem será exibida no fundo do layout do Certificado. Conforme o exemplo a seguir:

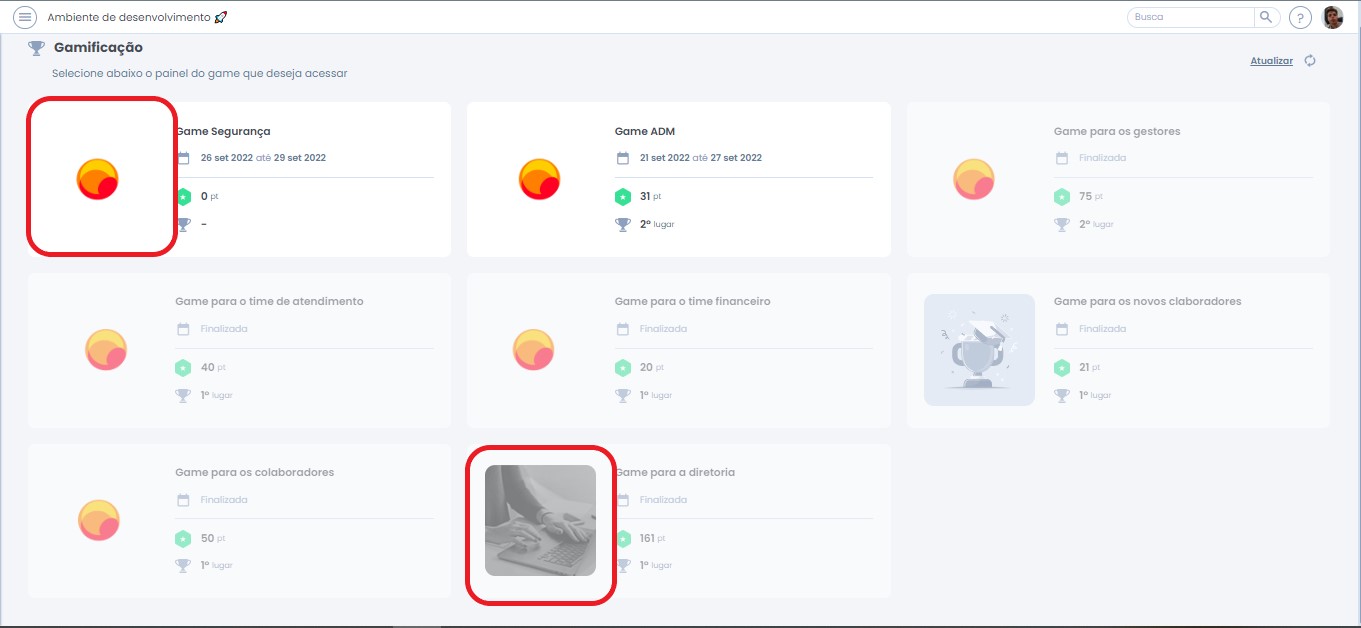
Imagem de capa de um Game
Esta imagem será exibida como capa do Game. Conforme o exemplo a seguir:

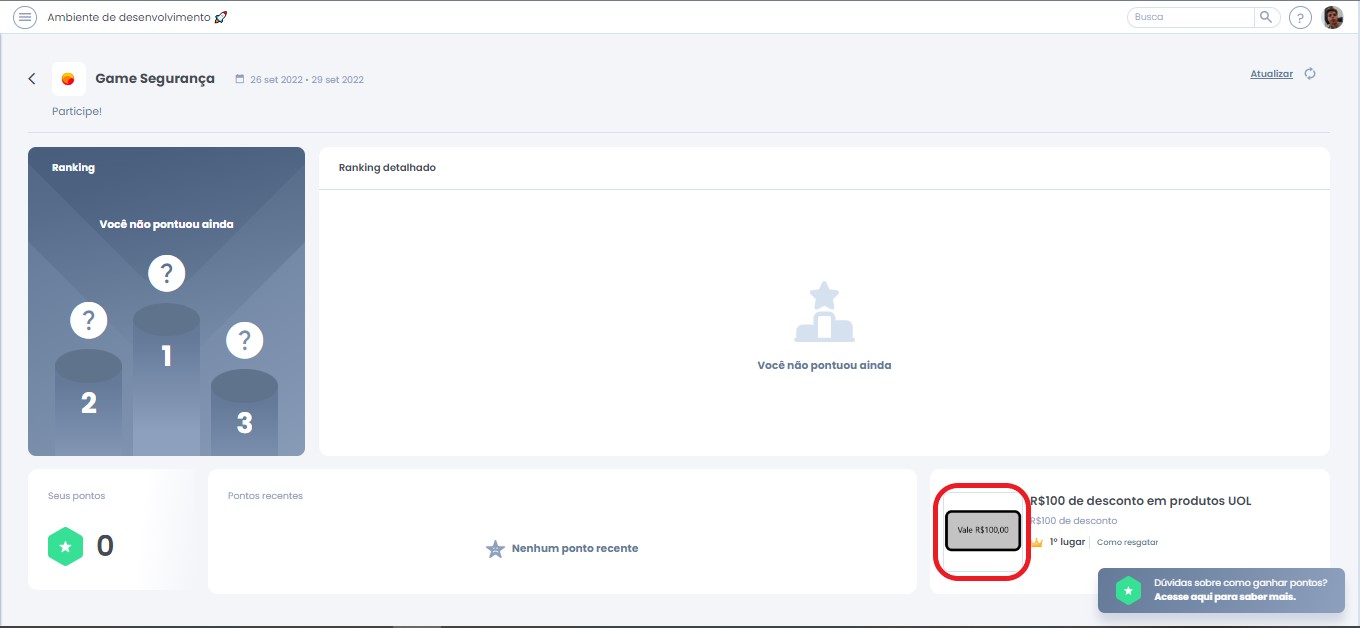
Imagem de capa do prêmio de um Game
Esta imagem será exibida como capa do prêmio em um Game. Conforme o exemplo a seguir:

Imagem para bloco Banner
Esta imagem será exibida no bloco Banner. Conforme o exemplo a seguir:


