Telas do Aplicativo Learning.rocks
- Telas do Aplicativo Learning.rocks
- Telas do Aplicativo Learning.rocks: Tela Inicial
- Telas do Aplicativo Learning.rocks: Tela de Login
- Telas do Aplicativo Learning.rocks: Page Padrão (Início | Home)
- Telas do Aplicativo Learning.rocks: Configuração (Estudante)
- Telas do Aplicativo Learning.rocks: Tela de Missão
- Telas do Aplicativo Learning.rocks: Tela de conteúdos
- Telas do Aplicativo Learning.rocks: Tela de Busca
- Telas do Aplicativo Learning.rocks: Tela de Espaços
Telas do Aplicativo Learning.rocks
Com exceção da tela inicial, as outras telas do Aplicativo Learning.rocks são customizáveis, assim como as funcionalidades (features) que estarão disponíveis para o usuário.
As funcionalidades do aplicativo também não precisam ser necessariamente iguais ao configurado no ambiente Web da sua empresa, ou seja, dá para proporcionar duas experiências diferentes ao estudante. Entre em contato com o seu CS 🐝 para saber um pouco melhor das possibilidades!
Aqui vamos apresentar as telas padrões, antes das customizações.
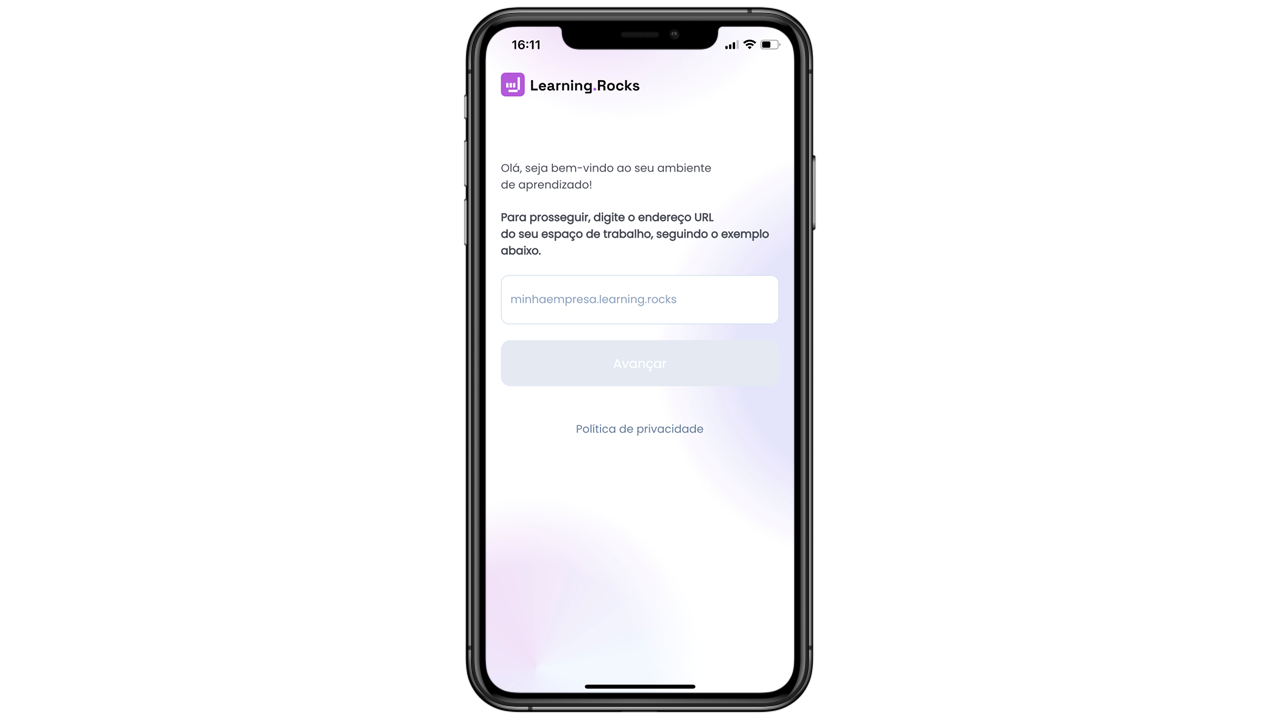
Telas do Aplicativo Learning.rocks: Tela Inicial

Como o aplicativo é utilizado por várias empresas, a tela inicial serve para que o usuário digite a URL (link) do ambiente da sua empresa. Por exemplo: academy.Learning.rocks. Ela não é personalizável, por isso segue o branding da Skore.
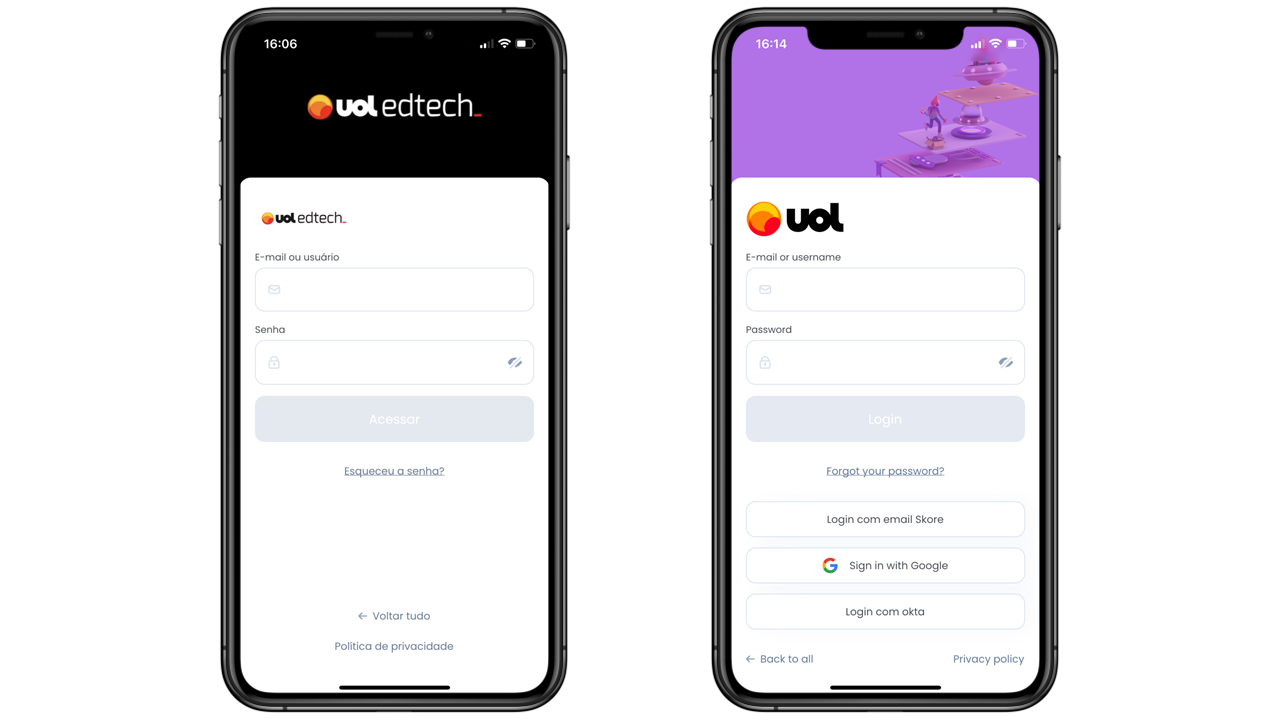
Telas do Aplicativo Learning.rocks: Tela de Login

Após digitar a URL na tela inicial e clicar no botão Next →, o usuário será levado para a tela de login. Por padrão, o aplicativo oferece a opção de login com as credenciais (e-mail ou username, e senha) - imagem à esquerda. Mas isso é customizável!
Em questões de branding, ele seguirá o que for definido nas Configurações feitas na Web.
As estratégias de login também são customizáveis e não necessariamente precisam ser iguais às utilizadas no Learning.rocks Web. Entre em contato com o seu CS 🐝 para conversar melhor!
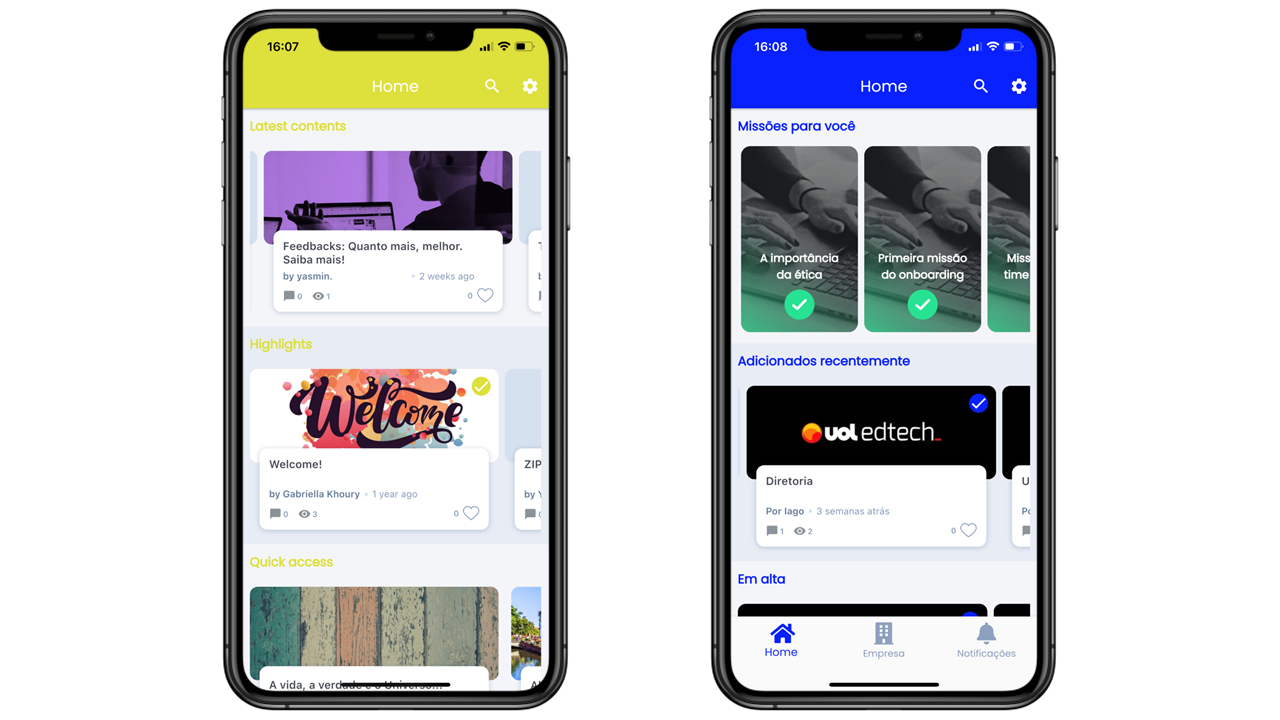
Telas do Aplicativo Learning.rocks: Page Padrão (Início | Home)

No aplicativo padrão Learning.rocks, o usuário é levado para a página Home, equivalente à página Home exibida no Learning.rocks Web.
Desde a Page Home até os botões no Menu inferior, tudo é personalizável! O seu CS 🐝 ajudará você!
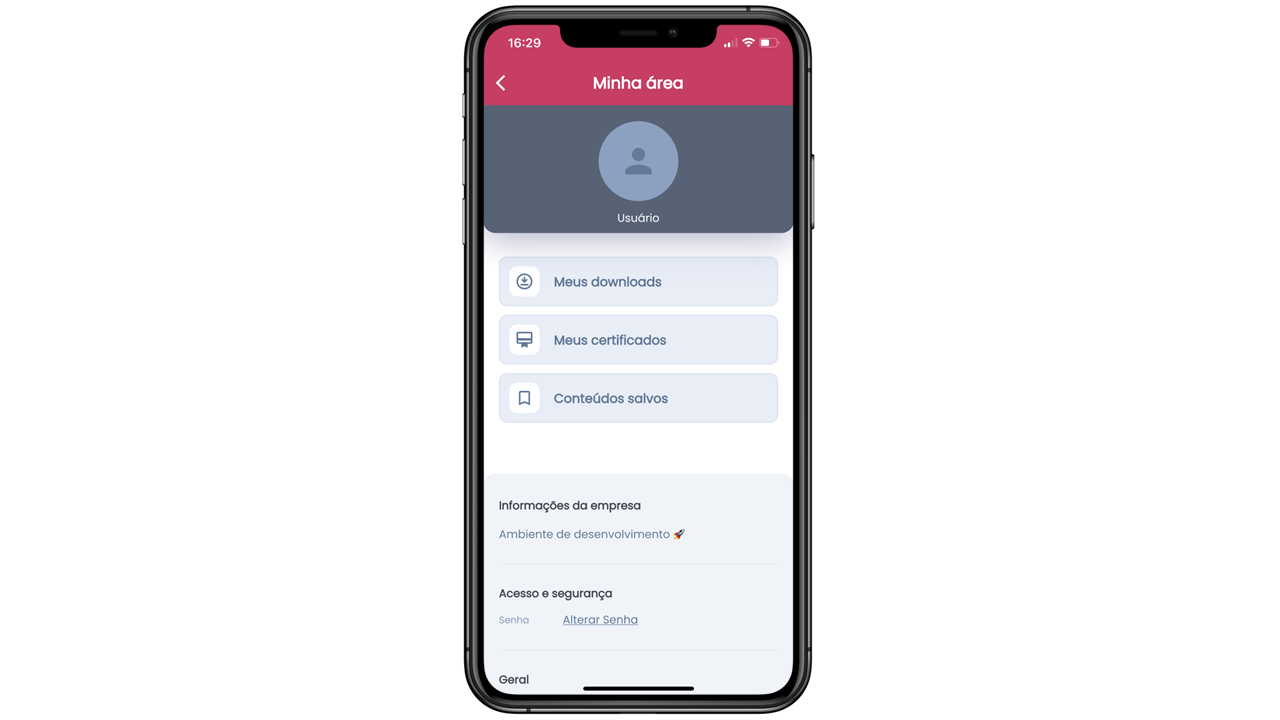
Telas do Aplicativo Learning.rocks: Configuração (Estudante)

No canto superior direito, o usuário encontrará o botão ⚙. Ao clicar, ele será direcionado para a tela Configuração onde poderá acessar os conteúdos que fez download, os certificados (se a feature estiver habilitada no ambiente) e visualizar os conteúdos salvos, além de editar a senha, o idioma e fazer o logout. No fim dessa tela também é possível consultar a versão do aplicativo que o usuário está utilizando.
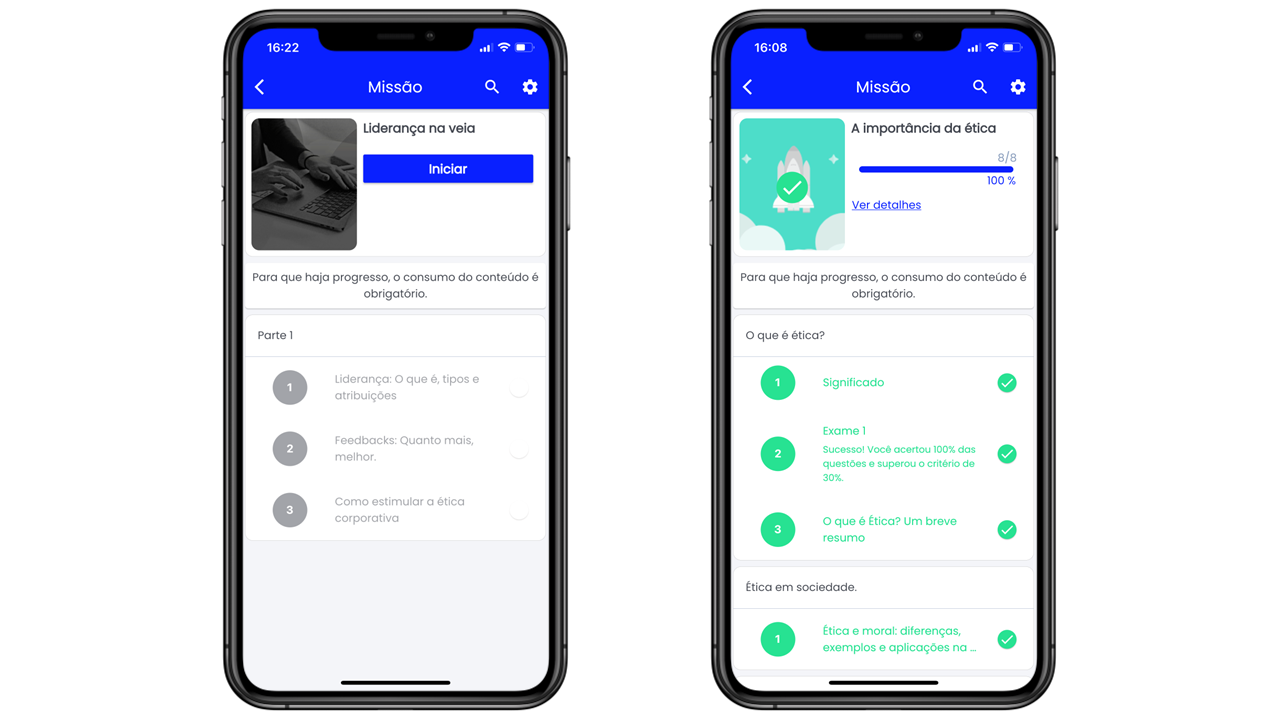
Telas do Aplicativo Learning.rocks: Tela de Missão

Na tela das missões, os usuários poderão se matricular nelas (botão Iniciar) e acessar os passos. Ao clicar em Ver detalhes, os usuários poderão conferir o dia em que finalizaram a missão. Não é possível ter acesso aos certificados através do aplicativo.
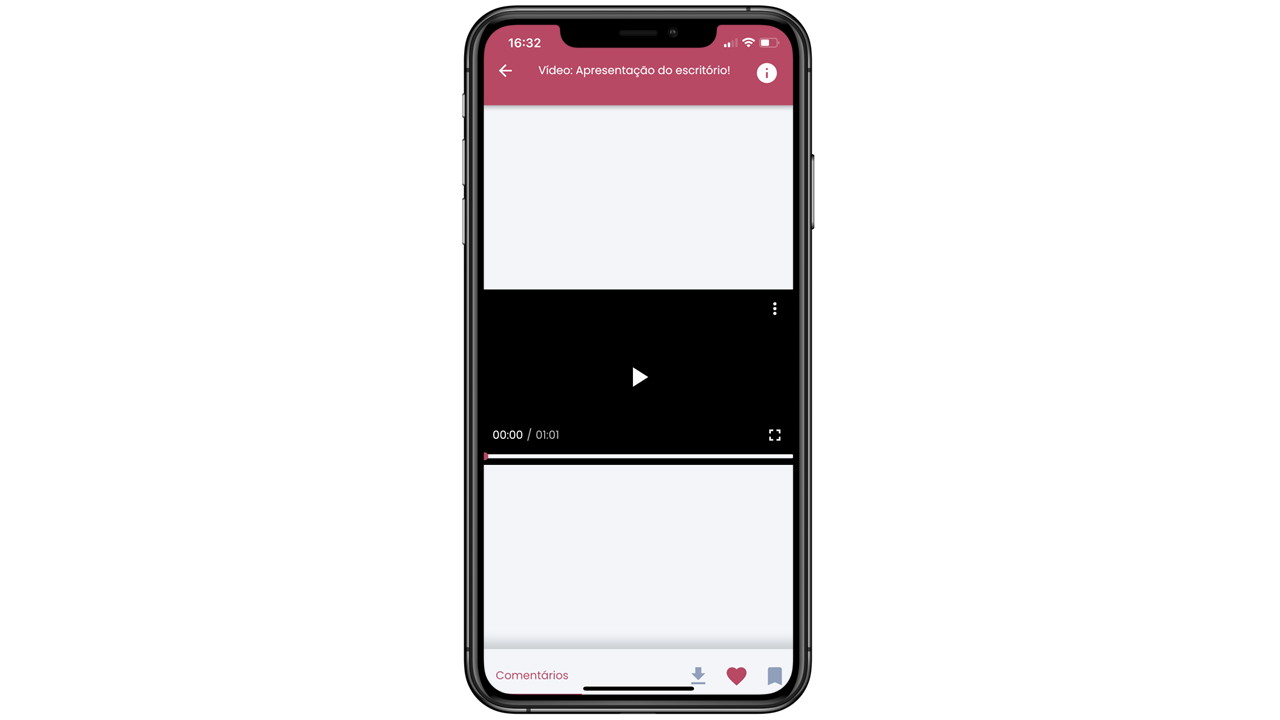
Telas do Aplicativo Learning.rocks: Tela de conteúdos

No Learning.rocks App é possível a visualização de quase todos os tipos de conteúdo.
Alguns conteúdos do tipo Upload podem não ser suportados ou não serem exibidos da melhor forma. Por exemplo: conteúdos SCORM que não forem gerados responsivos não vão ter uma visualização responsiva como na web, por isso recomendamos que os cursos sejam gerados sempre responsivos.
Há também algumas restrições para conteúdos do tipo Texto em que foram inseridos trechos de código HTML. Por exemplo: Formulários Google incorporados via Texto não geram uma visualização adequada no aplicativo.
A maioria dos conteúdos oferece a opção de visualização em tela cheia, bastando clicar no ícone correspondente.
Ao clicar em Comentários, os usuários podem fazer e ver comentários de outros usuários. Ao clicar no ícone ❤, o conteúdo receberá um Like. Ao clicar no ícone ▮, o conteúdo será salvo nos Favoritos. Ao clicar na seta, o conteúdo será baixado (dentro do próprio App) e o usuário poderá consumi-lo offline.
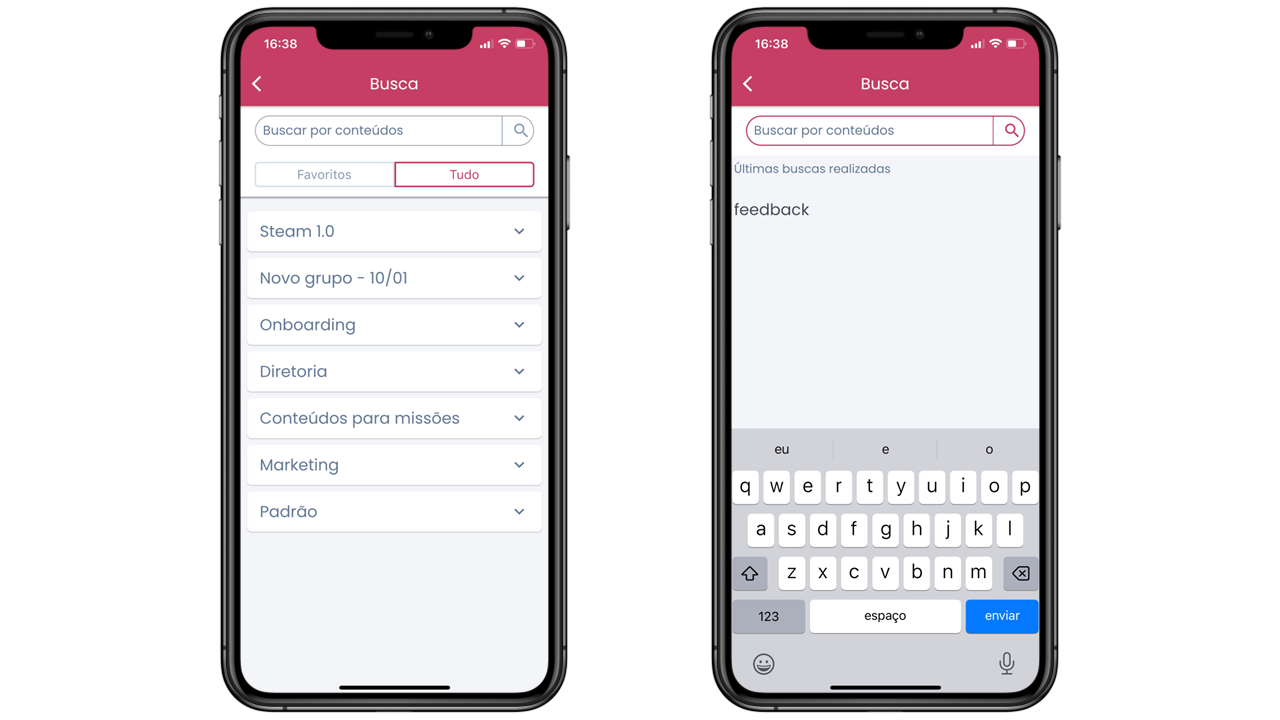
Telas do Aplicativo Learning.rocks: Tela de Busca

Para acessá-la, basta clicar no ícone 🔍, no canto superior direito.
No campo de busca, o usuário pode procurar por termos e a busca, igualzinha à busca do Learning.rocks Web, vai retornar conteúdos contemplados por esses termos.
Na tela de busca, o usuário também pode clicar em Tudo, e ir para a tela de listagem de todos os Espaços disponíveis para ele, ou clicar em Favoritos e ir para a página dos seus conteúdos favoritados.
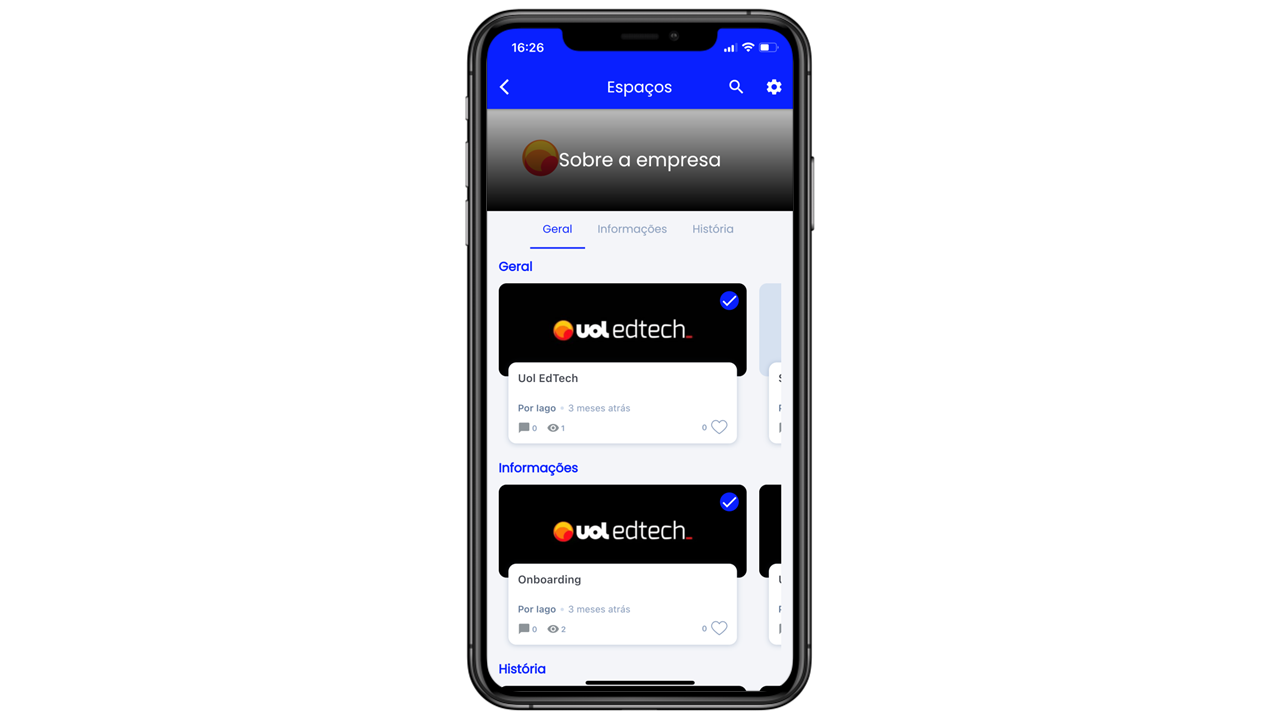
Telas do Aplicativo Learning.rocks: Tela de Espaços

Assim como na web, os conteúdos são organizados em seções. Ao clicar no nome da Seção, a tela vai rolar automaticamente até chegar na Seção correspondente. Daí, basta rolar o display de carrossel para os lados para ver mais conteúdos. Ao clicar no card de algum conteúdo, o usuário será direcionado para a página desse conteúdo.

