Área de Gestão: Ativar Features
Ativar Features
É possível realizar a gestão de quatro funcionalidades do ambiente: Área de certificados, tempo de sessão e Autocadastro

Habilitar área de certificados
No Learning.rocks, quando um estudante conclui uma missão, ele pode receber um certificado personalizado. No entanto, pode ser que você admin da plataforma deseje que esse certificado não seja disponibilizado.
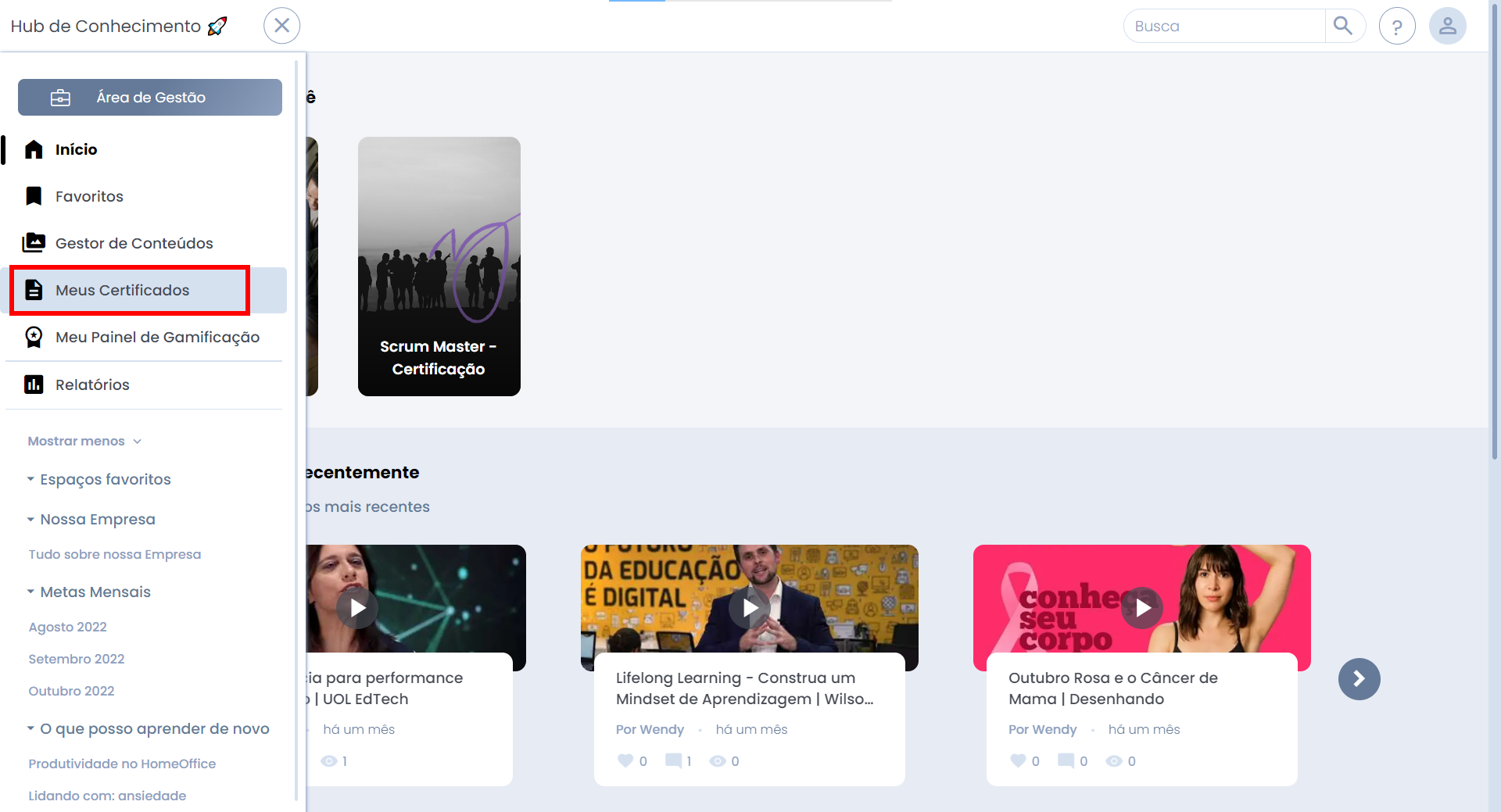
Esta configuração serve para habilitar ou desabilitar a página Meus Certificados, ou seja, ativar ou desativar a funcionalidade Certificado.

Para fazer isso basta:
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Área de Gestão;
- Na página Área de Gestão, procure pelo card Ativar features, na seção de Apps;
- Clique no botão Acessar;
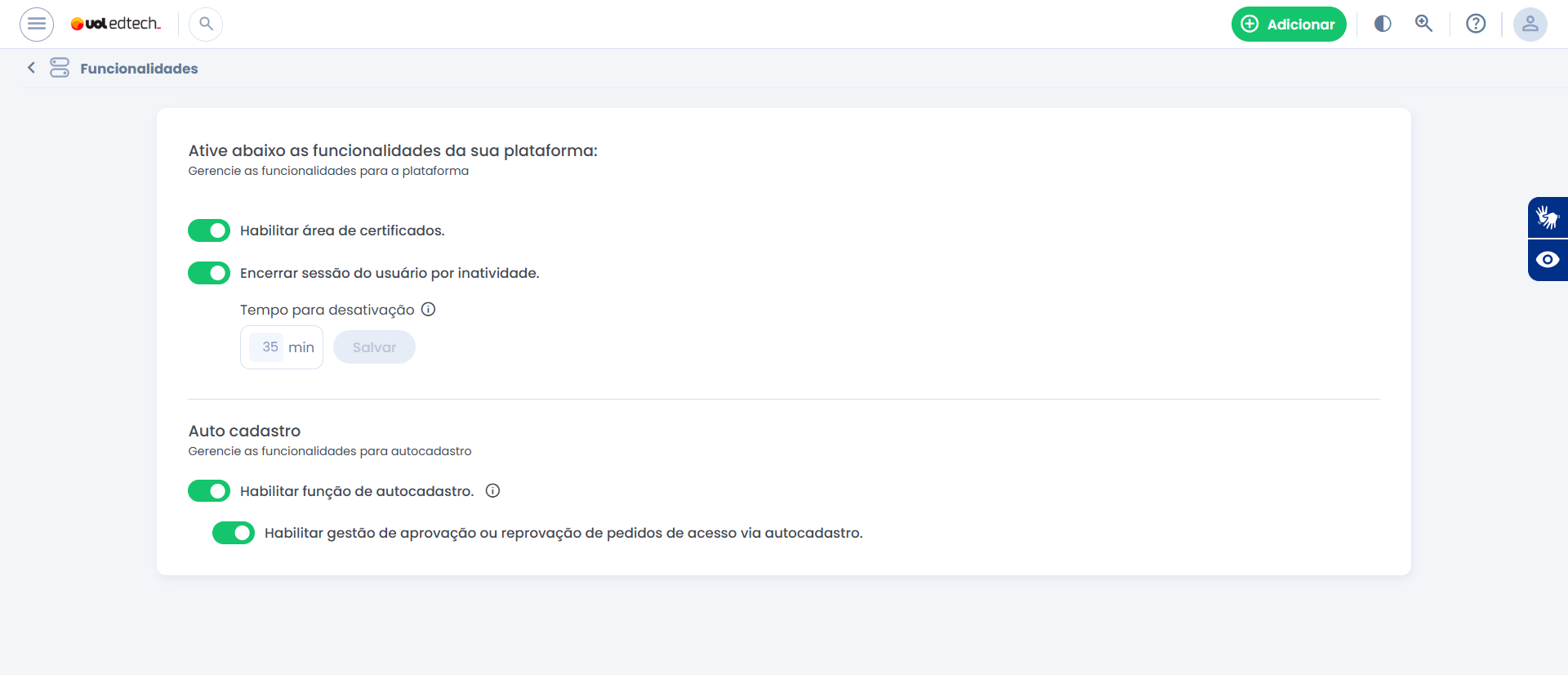
- Ative a chave para exibir a área de certificados e desative para não exibir.
Gestão do tempo de sessão dos usuários
Essa funcionalidade permite ao administrador limitar o tempo que um usuário pode ficar com a plataforma aberta sem realizar interações.
É possível gerenciar o tempo que o usuário poderá ficar inativo até que seja desconectado. Por padrão, todas as plataformas possuem a configuração ativa com tempo máximo de 30 minutos de inatividade. O tempo máximo que pode ser configurado é de 480 minutos (8 horas) de inatividade.
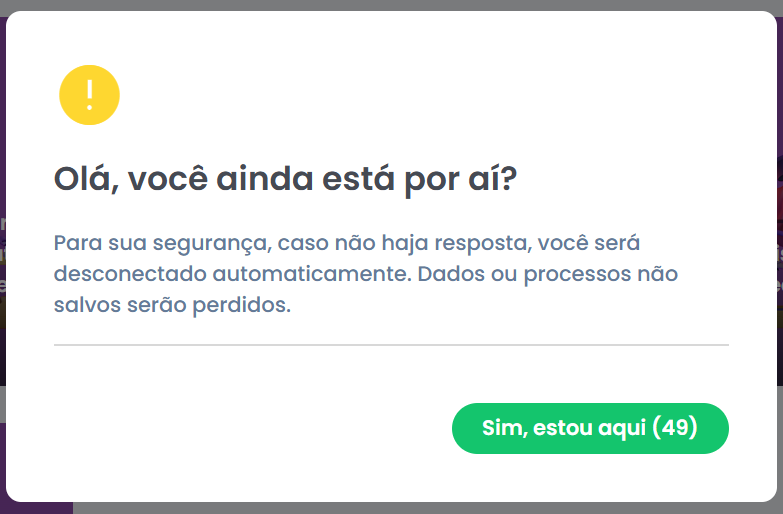
Ao faltar 1 minuto para o tempo determinado, o usuário irá visualizar um modal com a contagem do último minuto e o alerta notificando que ele será desconectado caso não sinalize que ainda está utilizando a plataforma.

- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Área de Gestão;
- Na página Área de Gestão, procure pelo card Ativar features, na seção de Apps;
- Clique no botão Acessar;
- Ative a chave para gerenciar o tempo de inatividade e desative caso não deseje gerenciar;
- Preencha (em minutos) o tempo máximo de inatividade.
Pontos importantes
- O tempo de inatividade é contabilizado no momento que o usuário está com a plataforma aberta no navegador, porém, sem realizar interações.
- A gestão do tempo de inatividade é realizada apenas nos acessos via navegador (seja pelo desktop ou smartphone). Em breve iremos implantar o controle no App.
- Caso o usuário esteja assistindo um vídeo, escutando um áudio, navegando por um PDF ou outro tipo de conteúdo, ele receberá o aviso de inatividade se o tempo máximo configurado for atingido. Estamos trabalhando para que esse tipo de interação também seja considerado pelo sistema.
- Caso o usuário esteja com mais de uma página aberta na plataforma, o tempo será contabilizado considerando apenas a primeira página aberta e o alerta será apresentado apenas nela. Estamos trabalhando para que o tempo de inatividade considere também as demais janelas e que o alerta seja exibido na que o usuário esteja.
- Caso o usuário esteja visualizando um conteúdo no modo tela cheia (full screen), não será possível visualizar o alerta e ele terá a sensação de será desconectado "sem aviso". Estamos trabalhando para que o alerta seja apresentado mesmo neste cenário.
Autocadastro
Essa funcionalidade permite que futuros usuários façam o autocadastro na plataforma e que os gestores (usuários com perfil administrador) possam aprovar ou reprovar as solicitações de cadastro;
- Clique no ícone ≣ Menu para abrir a sidebar, depois clique em Área de Gestão;
- Na página Área de Gestão, procure pelo card Ativar features, na seção de Apps;
- Clique no botão Acessar;
- Habilite a opção "Habilitar função de autocadastro."
- Habilite a opção "Habilitar gestão de aprovação ou reprovação de pedidos de acesso via autocadastro."
Pontos importantes
- Ao habilitar a função de autocadastro na plataforma, a gestão de aprovação ou reprovação de pedidos de acesso será habilitada automaticamente, permitindo que administradores recebam e analisem as solicitações de novos usuários.
- Se a função de gestão de aprovação ou reprovação de pedidos de acesso estiver desabilitada, mas somente a função de autocadastro permanecer habilitada, o cadastro do usuário será criado e seu acesso liberado automaticamente, sem necessidade de análise e aprovação manual de um gestor.
- Ao habilitar o autocadastro, será exibida a opção "Criar nova conta" na tela de login (desktop/mobile), onde o usuário poderá se cadastrar.

